Answer the question
In order to leave comments, you need to log in
What is the origin of the background image layout glitch?
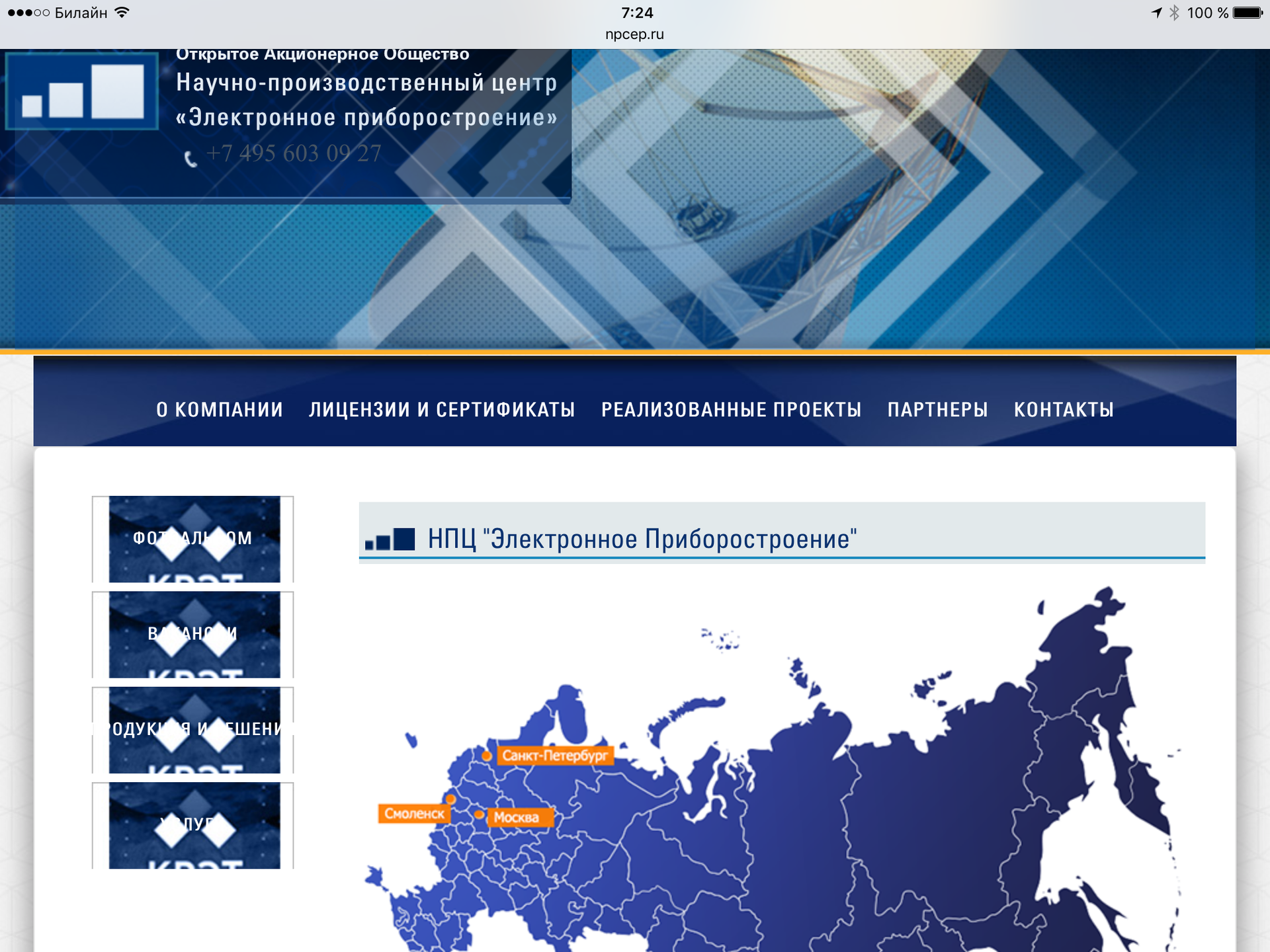
On the client's device Safari Browser, resolution 2048x1536 (ipad air 2 iOS 9.0), layout distortion appears - the wrong picture in the background of some elements (adaptive layout on bootstrap3)
Which way to dig?
in the left menu: 
a bar right above the slider:
and right in the text, where the background should not be:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question