Answer the question
In order to leave comments, you need to log in
What is the name of this design? How to learn how to properly layout such layouts?
Hey! At work, I was given a complex layout, with curved lines along the entire length of the page, such as a line starting at one point and ending at the end of the page. And throughout the curve are buttons, texts, and so on.
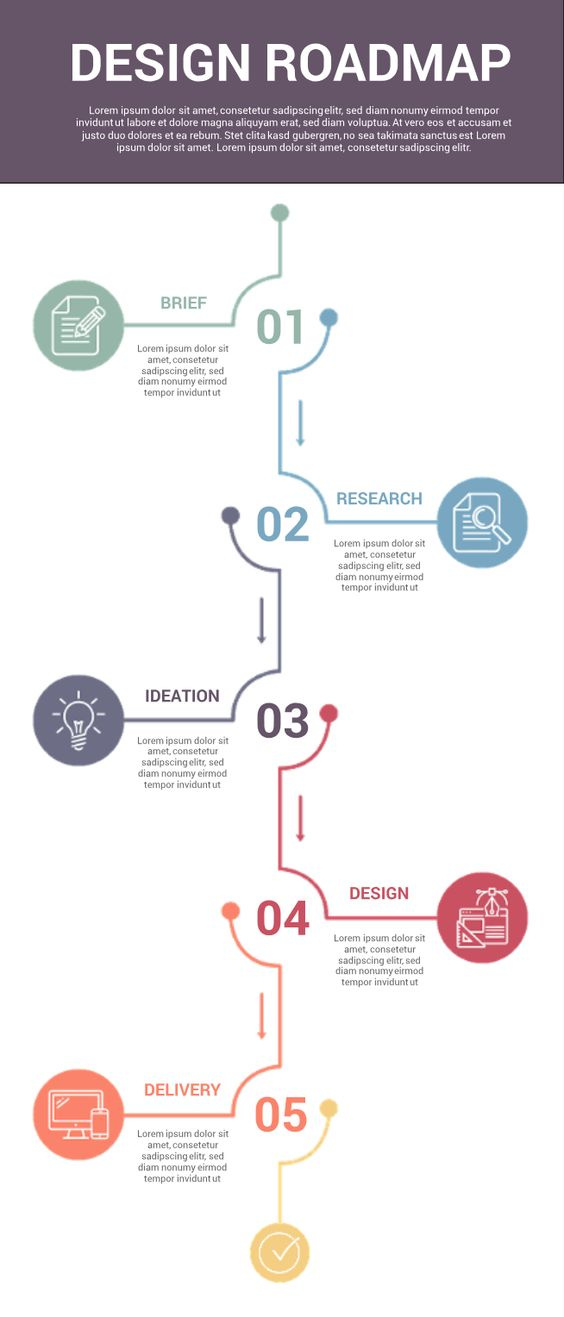
I can’t show the layout, but here is a picture in which the design is approximately similar.
The question is how to make up such pages correctly? Are there any methods for this? Or is everything done in non-standard ways?

Answer the question
In order to leave comments, you need to log in
It's called the Timeline tool. Below are examples of how you can do it on Bootstrap:
Have fun.
The layout in the picture is simple to disgrace. Everything is linear here, there are no curved lines. Stupidly cut into blocks and fit even in the grid, even in the flex, even in the old fashioned way in the table.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question