Answer the question
In order to leave comments, you need to log in
What is the component life cycle in redux?
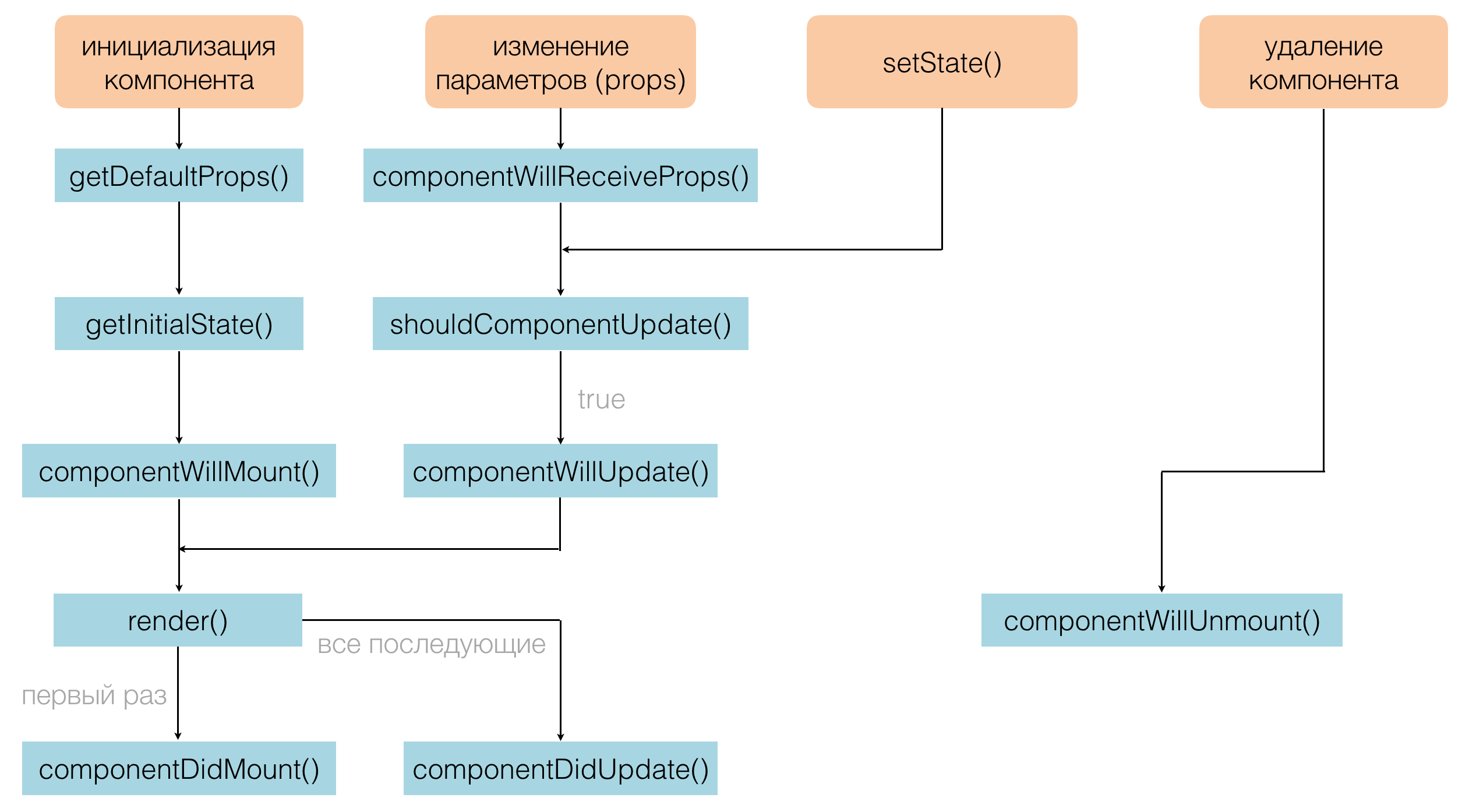
I ran into a problem that I don’t fully understand what is being called in redux. For example, if you take the react component, then according to such a scheme, you can understand what is called for what. 
But what about when you start using redux with react? For example, I have mapStateToProps and mapDispatchToProps. So logically, it turns out that mapDispatchToProps is called first, and then mapStateToProps . The problem is that I don't see the full picture when I use redux, how everything happens, from the beginning of the element click (onClick) to the final render (reduser call, etc.) or how the initialization happens. Where can I read this information in an accessible form or can someone share their experience on this issue
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question