Answer the question
In order to leave comments, you need to log in
How is positioning of Tooltip determined in material-ui?
I want to make my own simple tooltip, without using third-party resources, such as material-ui.
I saw some people doing tooltip positioning using findDOMNode. But I don't think this is a very good solution.
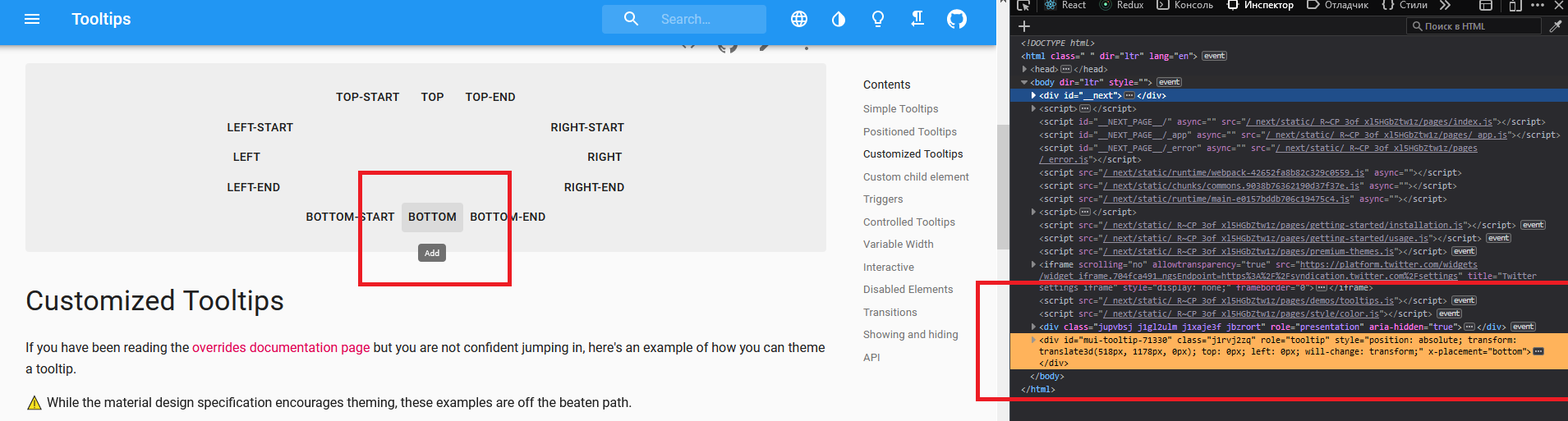
Help me figure out how the positioning of the tooltip is determined in material-ui.
I noticed that the tooltip appears at the very bottom of the code, but is displayed near the trigger. How it works? 
I'm attaching links:
Tooltip demos
Tooltip CORE
UPD:
I don't mean positioning "top", "left", "right" and so on... But how does the tooltip find the trigger in the tree house and display next to it.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question