Answer the question
In order to leave comments, you need to log in
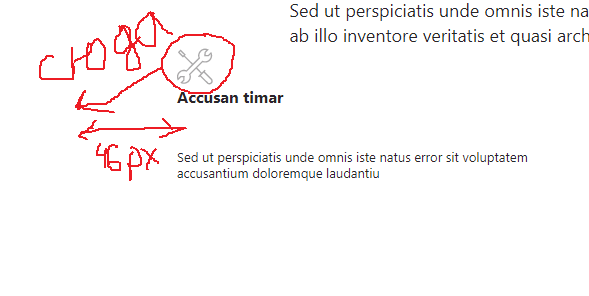
What is the best way to place the image icon to the left of the text at a certain distance in grid cells (bootstrapv4)?
What is the best way to place the image icon to the left of the text at a certain distance in grid cells (bootstrapv4)? See screen below
<div class="col-md-4">
<img src="img/icon/customize.png">
<p class="h3block2">Accusan timar</p><br/>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p><br/>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question