Answer the question
In order to leave comments, you need to log in
What is the best way to pass the state of the component to the database?
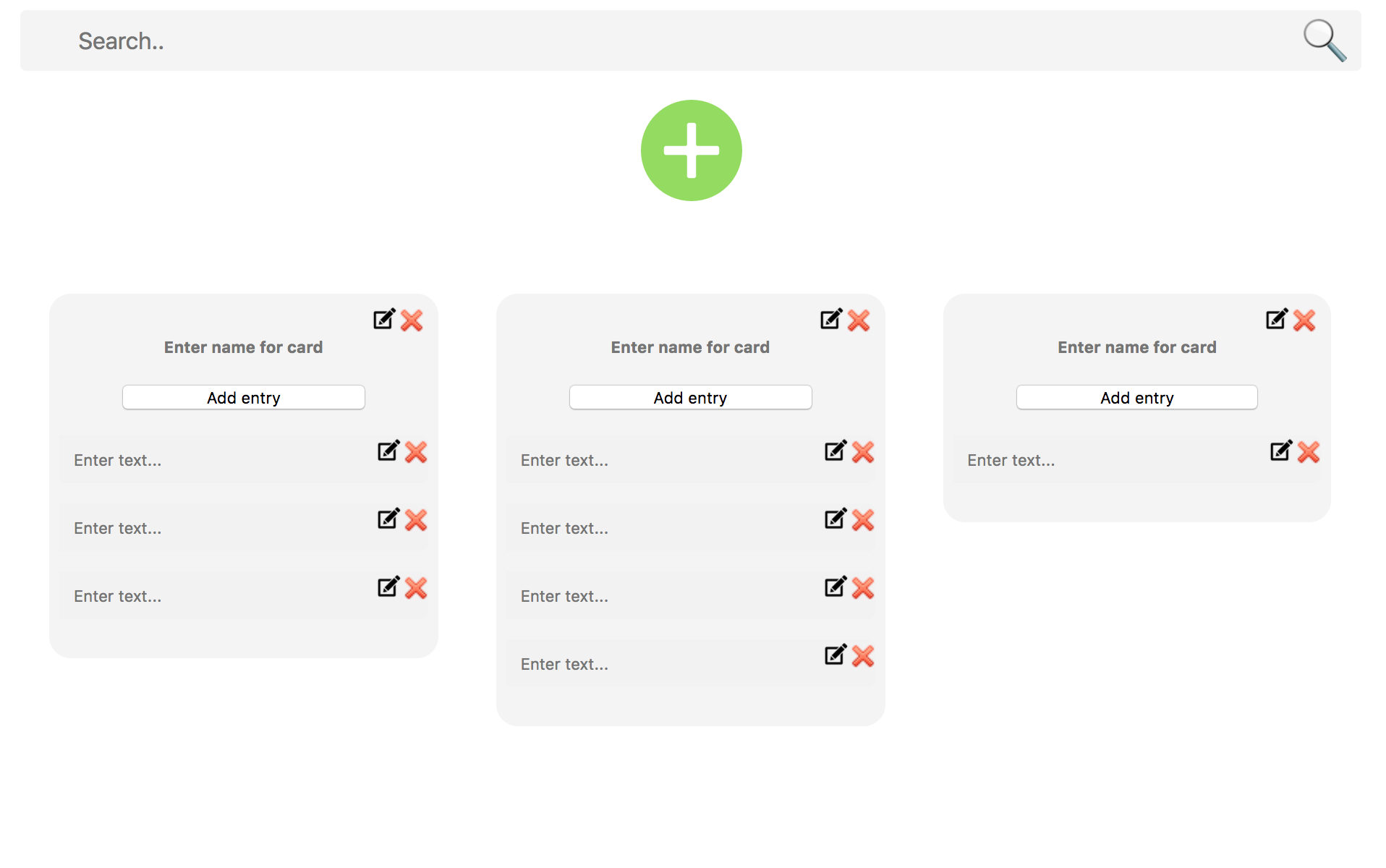
I wrote an application in pure React, in which an arbitrary number of cards are created, and an arbitrary number of entries are created in the cards. All data is stored in the cards array, which is in the state of the main component.
Data is transferred to other components one by one, descends, ascends, everything seems to be fine, it works, I'm glad. 
Now I want to add express and mongodb to the project in order to save and load postcards.
I found examples on the react-mongo git and everywhere the interaction with the server is built through flux or redux.
Doubts began to arise as to how to implement everything correctly. Redux project redux?
Do a separate action and reducer to add a card, an entry with a store entry?
Or is it possible to make one action-reducer for loading and unloading to the server in the database of the entire cards array in state ?
And if so, can you suggest an approximate procedure?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question