Answer the question
In order to leave comments, you need to log in
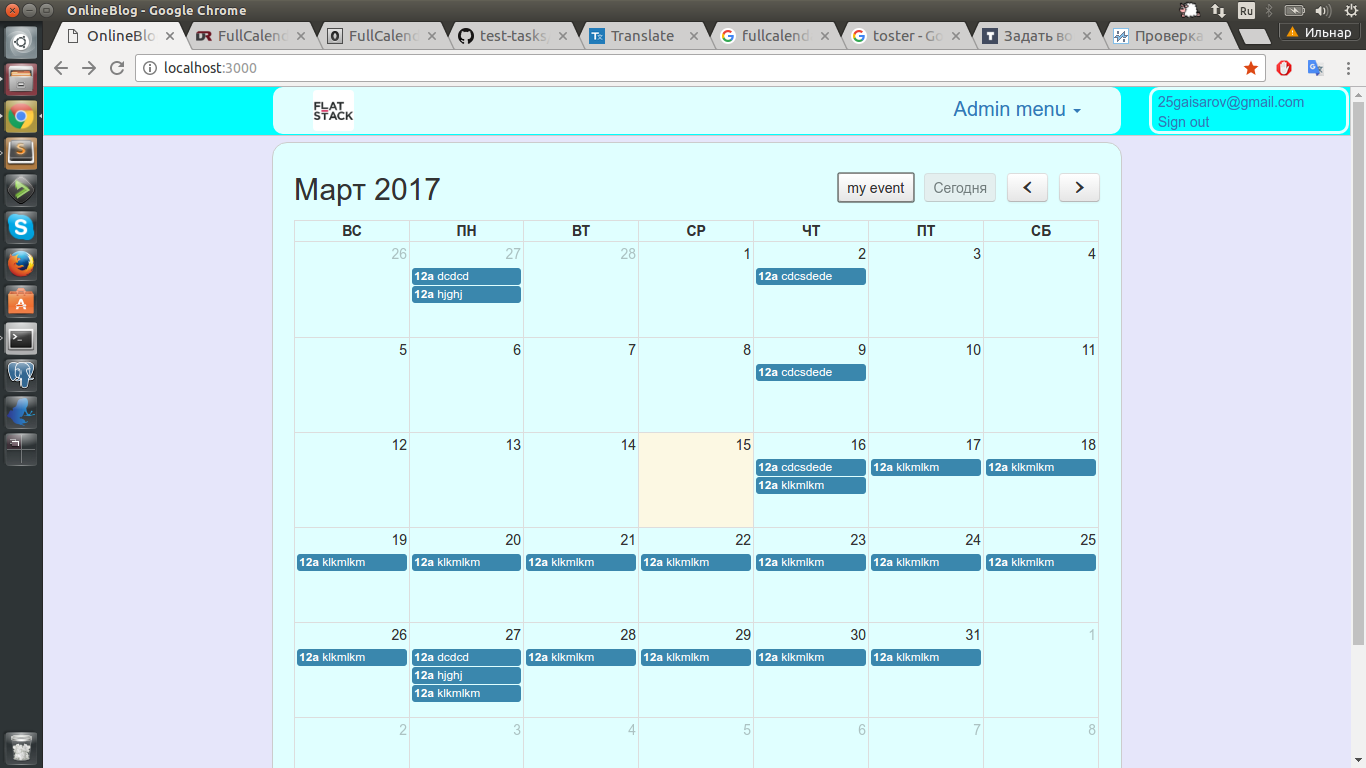
What is the best way to implement the function of viewing all or my events in the calendar on click?
 To display the calendar, I use the Fullcalendar gem.
To display the calendar, I use the Fullcalendar gem.
Of course, there is a more complex and better idea, but unfortunately I can’t implement it yet, it’s very difficult for me. I will describe if someone can write the code. One request to the database to receive all events, pass two additional attributes via json (current_user.id and event.user_id), and then, on click, make a selection on js and display filtered events. Or immediately send two pre-sorted arrays and display the corresponding types with a switch (I can sort at the ruby level, but how to display them in js). If no one can implement the task in a complex form, please describe the code in js how to make a view from different files on click. I can implement it on two pages, but this will be a very bad decision. If someone has another more correct implementation, please describe, if you don't have a lot of trouble.
index.json.jbuilder(передача всех событий)
json.array! @events_all do |event|
json.id event[:id]
json.title event[:title]
json.start event[:start].to_time.strftime('%Y-%m-%dT%H:%M:%S')
if signed_in?
if event[:user_id] == current_user.id
json.url edit_event_path(event)
else
json.url event_path(event)
end
else
json.url event_path(event)
end
json.my_events my_events_path
end
<code lang="ruby">
my_events.json.jbuilder(передача событий только вошедшего пользователя)
json.array! @events_all do |event|
json.id event[:id]
json.title event[:title]
json.start event[:start].to_time.strftime('%Y-%m-%dT%H:%M:%S')
json.url edit_event_path(event)
end
</code>
<code lang="javascript">
fullcalendar.js
var calendar;
calendar = function (){
$(function () {
$('#calendar').fullCalendar({
customButtons: {
myCustomButton: {
text: 'my event',
click: function() {
/*здесь хочу пояснение*/
})
}
}
},
header: {
left: 'title',
right: 'myCustomButton, today, prev, next'
},
buttonText: {
today: "Сегодня"
},
monthNames: ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
dayNamesShort: ["ВС","ПН","ВТ","СР","ЧТ","ПТ","СБ"],
selectable: true,
selectHelper: true,
editable: true,
eventLimit: true,
events: '/events.json',
eventClick: function(event) {
event.url
}
});
});
};
$(document).on('turbolinks:load', calendar);
</code>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question