Answer the question
In order to leave comments, you need to log in
What is the algorithm for drawing a grid (like from soap bubbles) using JS?
Hello.
It is necessary to draw a two-dimensional grid similar to the one obtained when using soap bubbles.
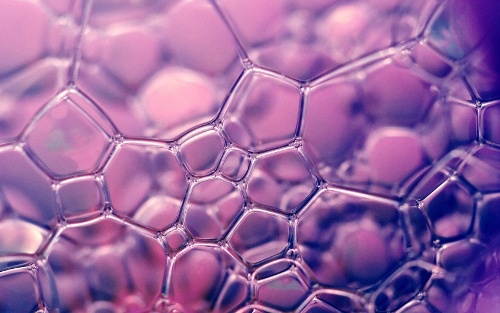
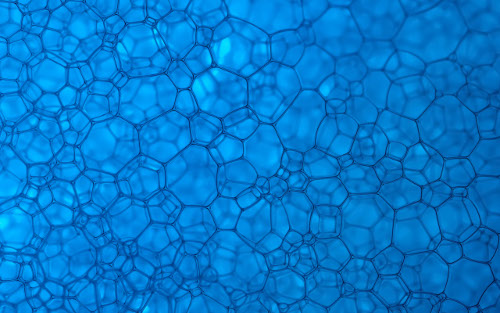
Mesh examples 
 .
.
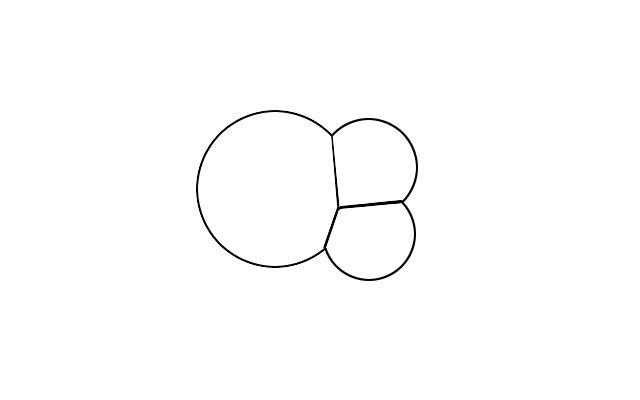
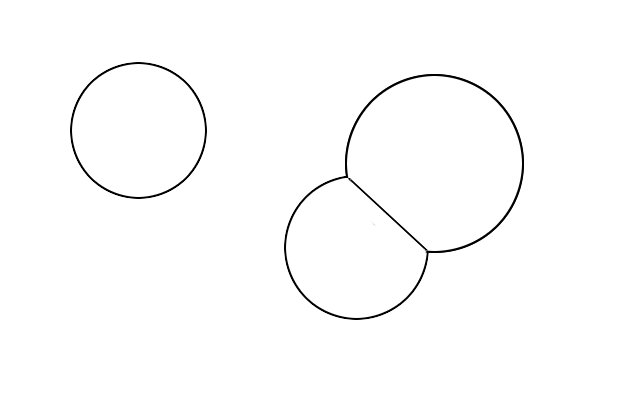
For example, we have 3 circles. Each circle has a center and a radius.
If some circle intersects with another, then they will begin to "crowd out" each other.
Examples 

These are just simple examples, the number of "bubbles" is not limited.
How to draw this on canvas using JS. What is the best library to use?
Thanks in advance!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question