Answer the question
In order to leave comments, you need to log in
What is Google Lighthouse trying to say?
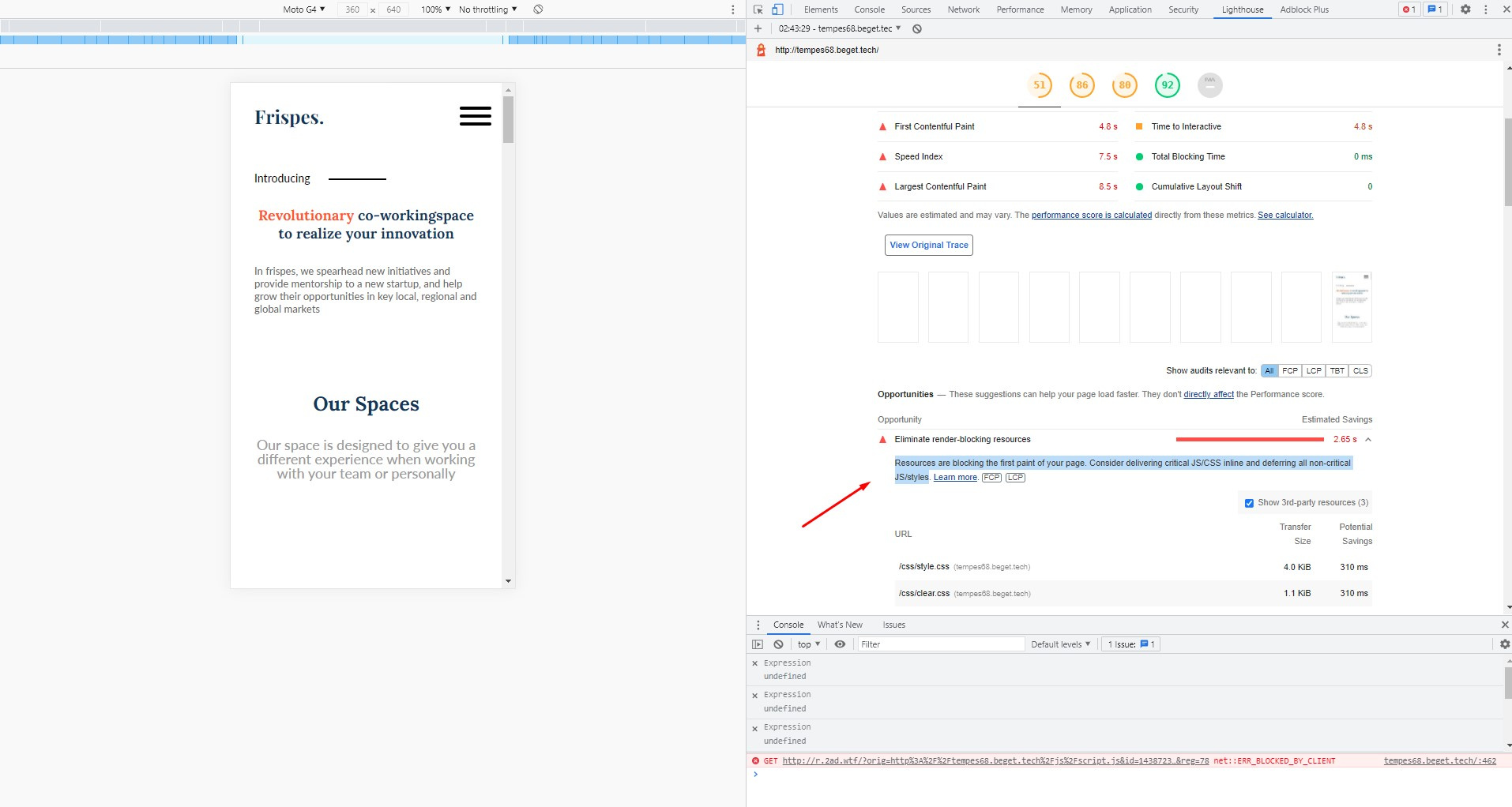
I checked my site through Google Lighthouse and it gave me this recommendation: Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles and I don't fully understand what he means. It seems that he removed the scripts from the head and cleaned up any unnecessary things, but it's still not clear what the problem is
Site tempes68.beget.tech

Answer the question
In order to leave comments, you need to log in
Absolutely all scripts at the end of the body, and make it in the defer if possible. He says that these styles (in 5 kb) are loaded very slowly. It seems that the problem is a very slow connection to your server, think about what could be the reason for this, or try a CDN.
Styles are first loaded for print, and then switched for the screen, like this
<link rel="stylesheet" media="print" href="/css/style.css" onload="this.media='all'"/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question