Answer the question
In order to leave comments, you need to log in
What is better to duplicate as much text or duplicate a picture?
Hello people. There is such a question. We create a website where each product has a small standard description (100 words). We have 500 products, such a description is duplicated for each product, the same for all. What is better to translate this text into a picture and duplicate the picture 500 times or duplicate the same text for all products?
In addition, each has a unique description. But wouldn't it be a big mistake that we duplicated the same text 500 times?
Answer the question
In order to leave comments, you need to log in
What is better to translate this text into a picture and duplicate the picture 500 times, or duplicate the same text for all products?
But wouldn't it be a big mistake that we duplicated the same text 500 times?
Is there any solution to do it smartly and quickly?

it will be,
but in the picture, too, it’s idiotically
better to attach a unique description
It depends on what kind of text and why it is needed there.
In general, in such matters, you can go to Google and see how competitors from the top3 did
As already said - ajax is most likely exactly what you need!
But you can consider more options with dynamic css and data attributes.
In the first case (with css): "on the fly" we create something like:
<style>
.item-hint-154:after{
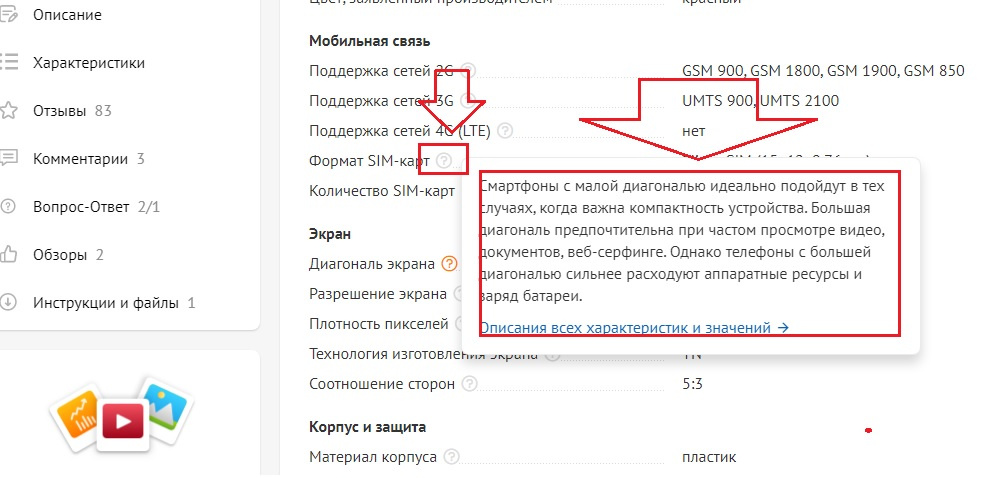
content: "Смартфоны с малой диагональю.... [весь этот текст из скрина]";
}
</style><span data-hint="Смартфоны с малой диагональю...">( ? )</span>[data-hint]:hover:after{
//.....
content: attr(data-hint);
//....
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question