Answer the question
In order to leave comments, you need to log in
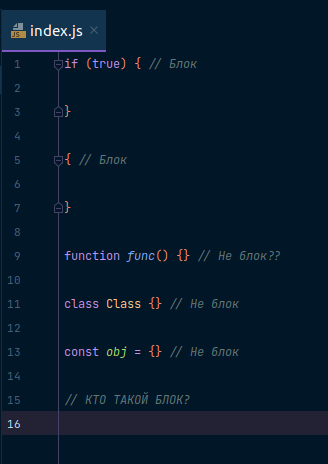
What is a "Block"?
I came across this line on the Internet "Any block of code in curly braces becomes a local environment."
How to explain in an accessible language that curly braces if or for, for example, create a block scope, but a literal object obj = {} or class name{} does not. How are their brackets so different from each other?
What is this "Block" of yours really?
Answer the question
In order to leave comments, you need to log in
Instead of a block, there may well be a single instruction.
if (a > b) console.log("a win");
if (a > b) {
console.log("b lost");
console.log("a won");
}for (), and with just-code. classor an object literal. function, and then about parentheses will follow)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question