Answer the question
In order to leave comments, you need to log in
What does the workflow look like when developing (website) in Node.JS with ES6 modules?
Hey!
I ran into this problem: I'm slowly starting to figure out how ES6 modules work, and it turned out that it's so slow that it's simply impossible to write code.
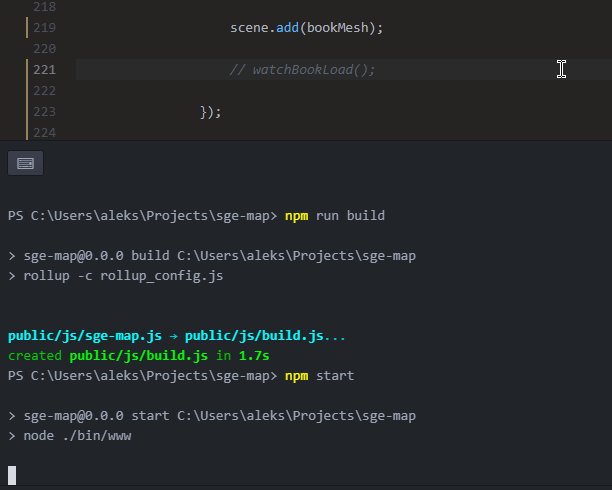
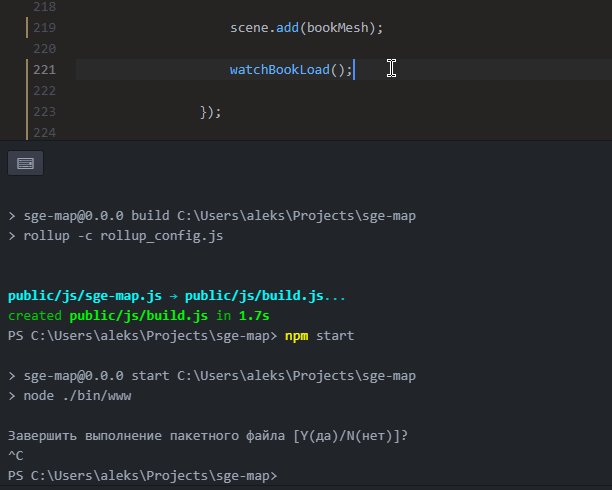
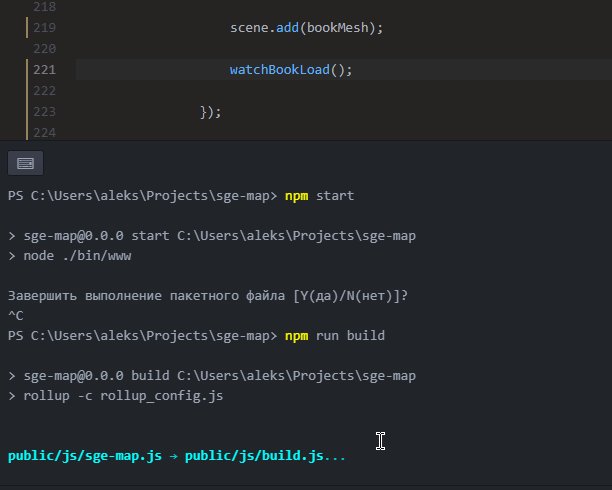
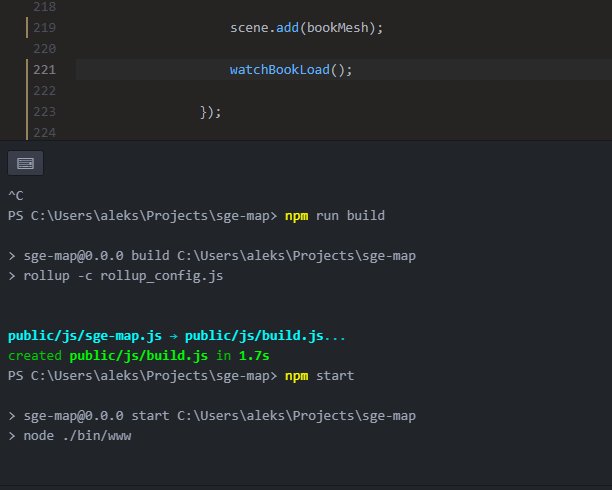
Here's what my process looks like now:

Answer the question
In order to leave comments, you need to log in
Well kamon. hot reload. If you don’t want to figure it out yourself, watch a couple of videos on YouTube on the initial setup of webpack.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question