Answer the question
In order to leave comments, you need to log in
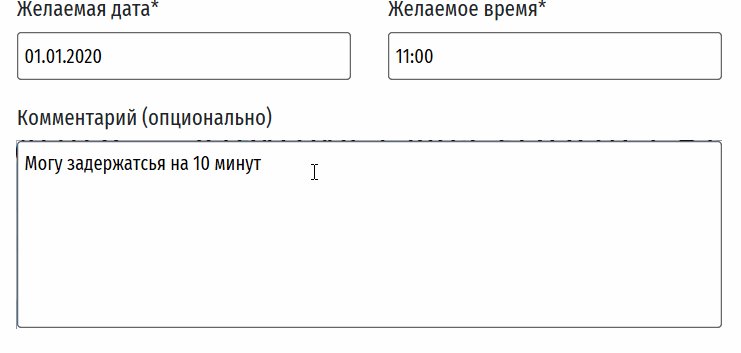
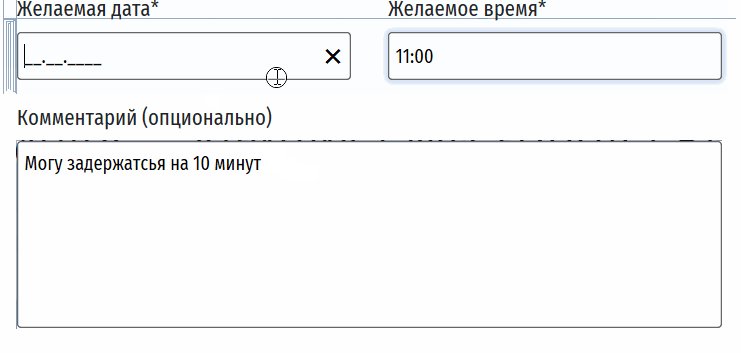
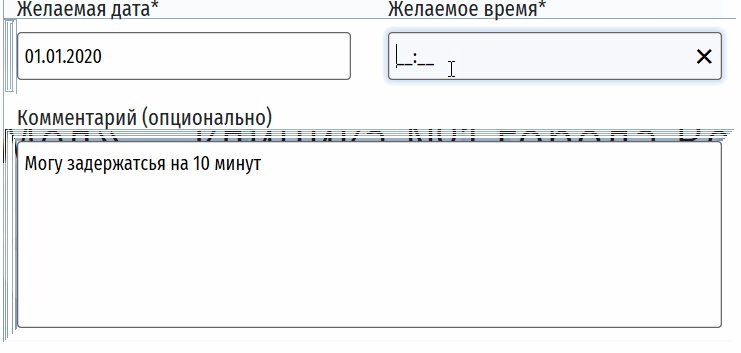
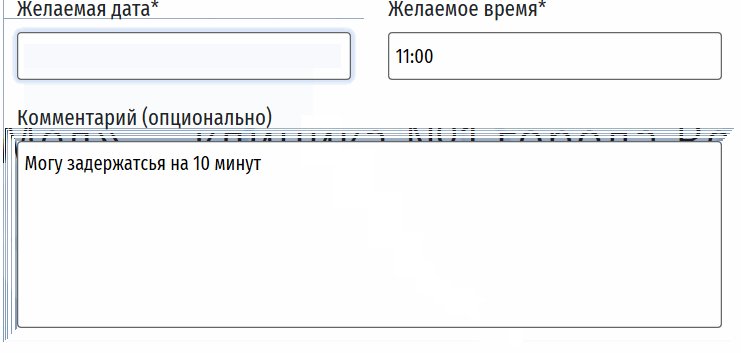
What are these stripes and how to remove them (IE11 + Bootstrap 4)?
Hello, why do inputs in Bootstrap 4 standard modal form behave this way when focused in Internet Explorer 11? I thought maybe local files do not want to process normally. Uploaded to hosting, nothing has changed. Are these ActiveX settings wrong?
Answer the question
In order to leave comments, you need to log in
As usual, Stack Overflow came to the rescue. This appears to be a known IE bug that prevents the box-shadow value from being handled properly (especially when it's animated). One workaround (link below) is to simply place a pseudo-element with the same background color outside the area where this bug occurs. If the background is complex, it will still be ugly, I think, but I was lucky.
https://stackoverflow.com/questions/22161981/remov...
Can styles be reset or rewritten through a prefix purely under IE? There was a similar problem on Opera, everything was solved by redefining styles specifically for this browser.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question