Answer the question
In order to leave comments, you need to log in
What are the ways to align position:absolute?
Hi everybody!
What are the ways to align a block with position:absolute.
There is right, top, left, bottom. I would like to know, maybe people still somehow equalize.
The bottom line is that in the absence of the property right. The block becomes as it should, that is, the indent of the parent is taken into account. But when I put right: 0, then the countdown goes from the edge of the window. You want the block to be right-aligned.
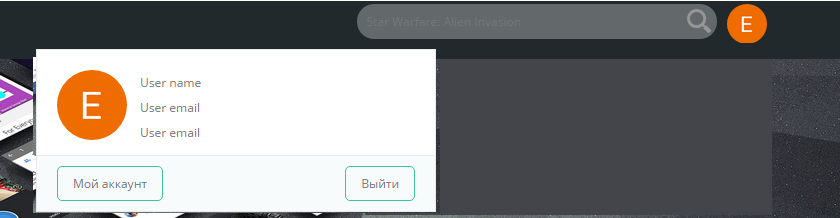
Here is a photo with no right. All parent margins are present 
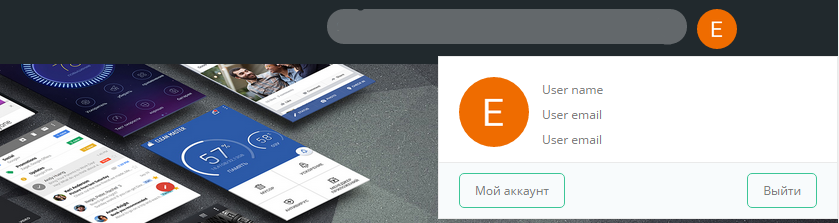
When using right:0 
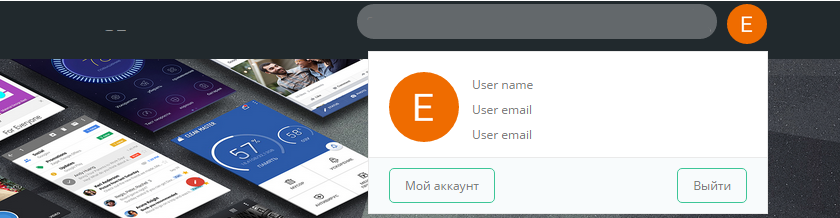
As needed 
The code of the block to be aligned
width: 400px;
padding: 20px 20px 0 20px;
background: #fff;
border: 1px solid #eaeaea;
top: 62px;
right: 0;
position: absolute;
z-index: 10;padding-right: 10px;
padding-left: 10px;
margin-right: auto;
margin-left: auto;Answer the question
In order to leave comments, you need to log in
position: absolute | fixed | relative | static | inherit
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question