Answer the question
In order to leave comments, you need to log in
Webpack: SASS + ExtractTextPligin error on Linux?
Good evening gentlemen. I have 2 OS - Windows 10 and Ubuntu 16.04.3. I'm slowly pissing with Webpack, the builds are not difficult, but today I launched the build on Ubuntu, which I used on Windows and got errors, but the build builds fine.
As I understand it, the error appears due to the 'extract-text-webpack-plugin' plugin, since without it, styles without errors are put inline.
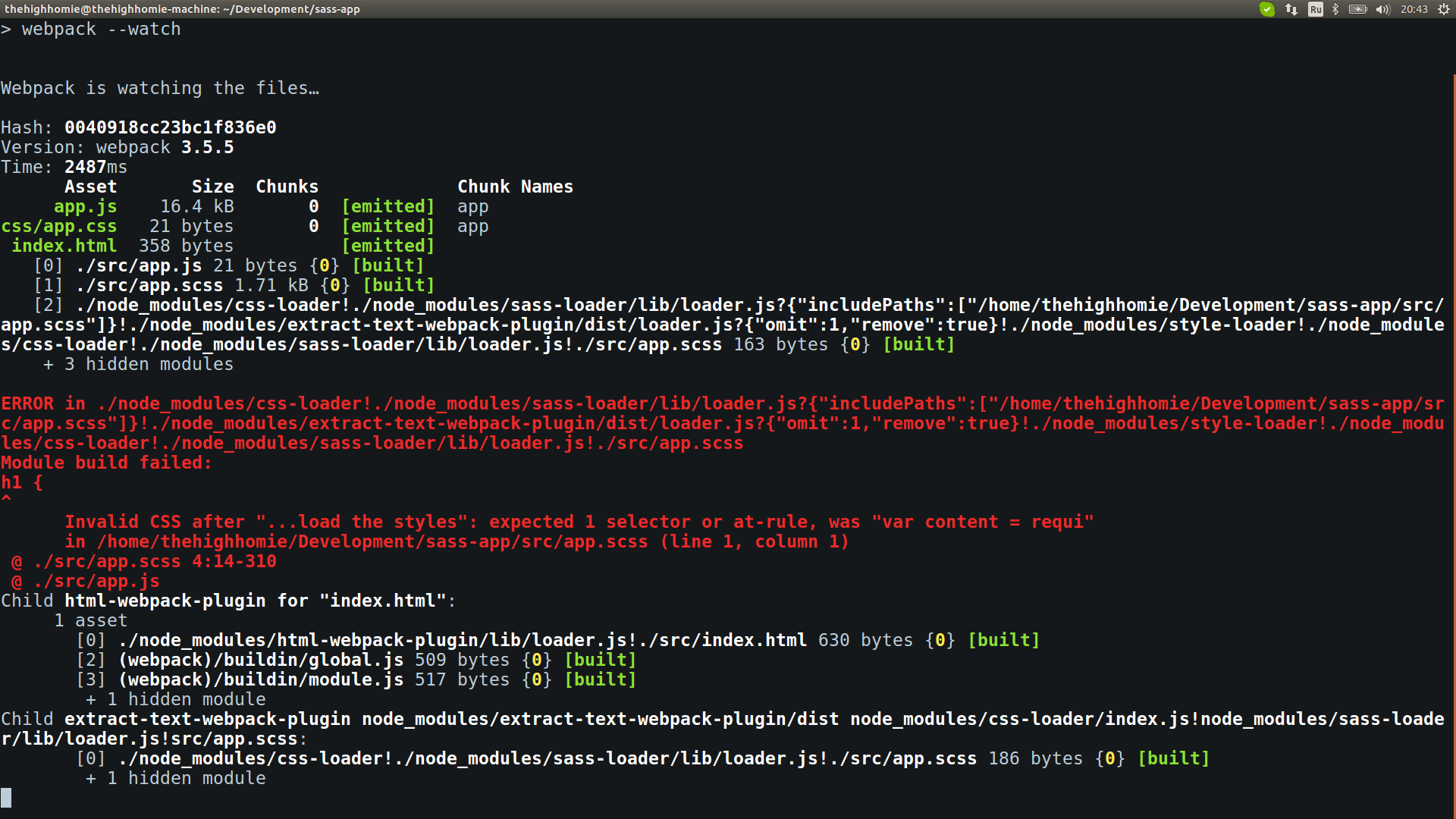
Screenshot of the error in the terminal: 
webpack.config.js:
const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
'app': path.join(__dirname, 'src', 'app')
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.scss$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "sass-loader",
options: {
includePaths: [path.join(__dirname, 'src', 'app.scss')]
}
}]
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.join(__dirname, 'src', 'index.html')
}),
new ExtractTextPlugin('css/app.css')
]
};Answer the question
In order to leave comments, you need to log in
It's simple, you have a rule twice that tells webpack to process scss. Remove excess.
Those. in your case, leave it with Extract...
Just in case, here's your own piece (webpack 2+):
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallbackLoader: 'style-loader',
loader: ['css-loader', 'postcss-loader', 'sass-loader'],
publicPath: '/public',
}),
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question