Answer the question
In order to leave comments, you need to log in
How to properly configure ESLint for CRA?
Hello. I'm trying to properly connect eslint-config-airbnb to a react app created with Create React App . Following the instructions , I created a .env file and added EXTEND_ESLINT=true. Next, I created a .eslintrc.json file and added there:
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"react-app",
"airbnb",
"plugin:jsx-a11y/recommended",
"prettier",
"prettier/react"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react", "jsx-a11y", "prettier"],
"rules": {
"prettier/prettier": "error",
"no-unused-vars": "warn",
"react/jsx-filename-extension": [
"warn",
{
"extensions": [".js"]
}
],
"no-console": [
"warn",
{
"allow": ["warn", "error", "info"]
}
],
"no-shadow": "off",
"react/state-in-constructor": [2, "never"],
"max-len": [
"warn",
{
"code": 100,
"tabWidth": 2,
"comments": 100,
"ignoreComments": false,
"ignoreTrailingComments": true,
"ignoreUrls": true,
"ignoreStrings": true,
"ignoreTemplateLiterals": true,
"ignoreRegExpLiterals": true
}
]
}
}{
"singleQuote": true
}
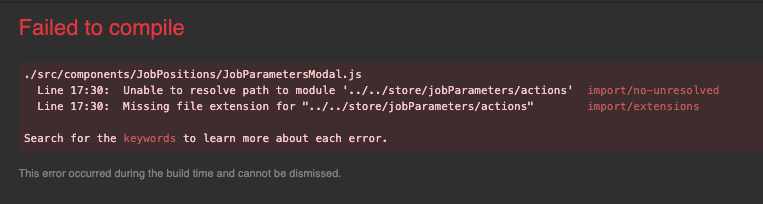
npm install. And I also noticed that this is only when you first write the import code in the component and only then create the file itself. And in reverse order, everything is fine.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question