Answer the question
In order to leave comments, you need to log in
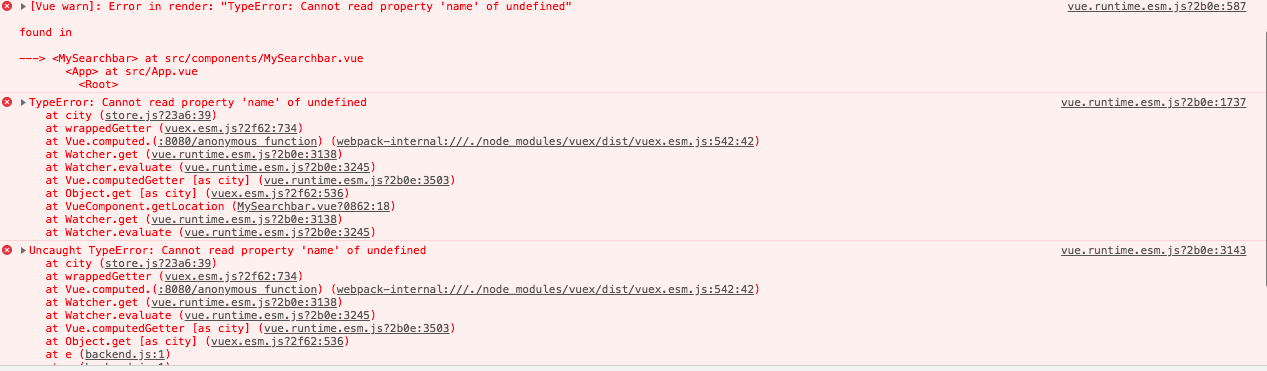
Vue js doesn't see nested objects of loaded data. What is the problem?
I am working on a weather app learning Vue and Vuex. I requested data via axios and saved it in state.data.
import Vue from "vue";
import Vuex from "vuex";
import axios from "axios";
import { api } from "./api_key";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
data: "",
location: "New York"
},
mutations: {
GET_DATA(state, response) {
state.data = response.data;
}
},
actions: {
getData({ commit, state }) {
console.log(api);
axios
.get(
`https://api.openweathermap.org/data/2.5/forecast/daily?q=${
state.location
}&appid=${api}&units=metric&cnt=5`
)
.then(response => {
if (response.data) {
commit("GET_DATA", response.data);
}
})
.catch(function(error) {
console.log(error);
});
}
},
getters: {
city(state) {
return state.data.city.name;
}
}
});
Answer the question
In order to leave comments, you need to log in
Decided to outsmart yourself?
mutations: {
GET_DATA(state, response) {
state.data = response.data;
}
},if (response.data) {
commit("GET_DATA", response.data);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question