Answer the question
In order to leave comments, you need to log in
How can I display the price from this form?
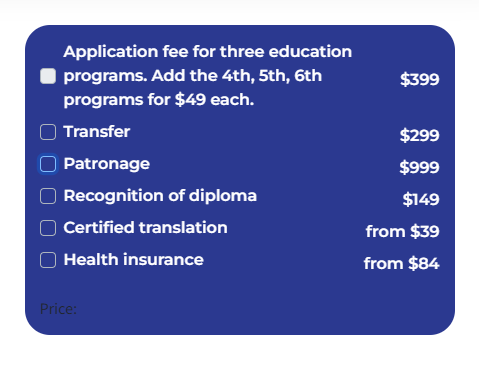
Good afternoon, I ran into a problem that I don’t know how I can display the final price from these checkboxes, that is, if the checkbox is selected, then a certain value is added to the price. How can I organize all this using vue?

Answer the question
In order to leave comments, you need to log in
data: () => ({
items: [
{ text: '...', price: ..., checked: false },
{ text: '...', price: ..., checked: false },
...
],
}),
computed: {
sum() {
return this.items.reduce((acc, n) => acc + n.price * n.checked, 0);
},
},<div v-for="n in items">
<label>
<input v-model="n.checked" type="checkbox">
{{ n.text }}
</label>
</div>
<div>SUM: {{ sum }}</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question