Answer the question
In order to leave comments, you need to log in
Vue callables or events?
Colleagues, is it correct to use "callbacks" to send events from child components.
I pass "callbacks" through "props".
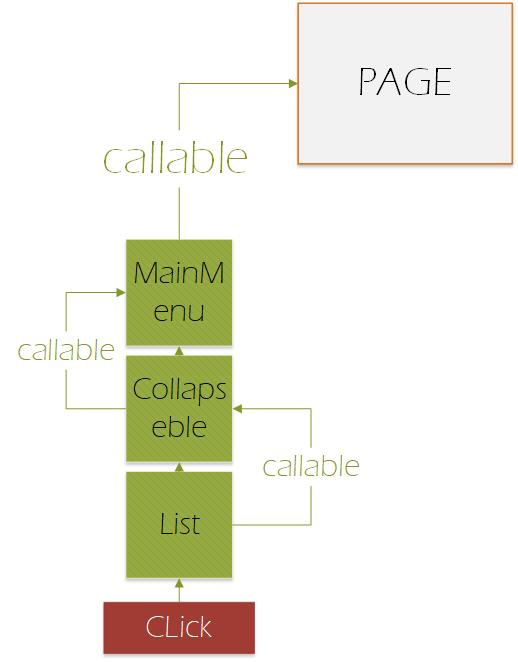
I am attaching a diagram. 
In fact, the main idea is to create one
MainMenu component,
which, in turn, consists of several children, and children from children (I'm already exaggerating this).
At the moment, the depth of the hierarchy is 3 levels.
The child component of the List, the user will click on it.
The List then calls the parent's callable function, and so on.
Raise the event to the page and rejoice.
Questions!
To what extent is this correct?
What rake can be stepped on?
Thank you!
Answer the question
In order to leave comments, you need to log in
So, the solution is to "emit"
in the child element
In the parent
this.$on("on-main-menu-select-item", ({item}) => {
console.debug(item)
})export default {
name: "CardRows",
components: {Card},
props: {
items: [],
OnClickItem: Function
},
methods: {
itemClick({id, name}){
if (typeof this.OnClickItem === "function"){
this.OnClickItem({id, name})
}
}
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question