Answer the question
In order to leave comments, you need to log in
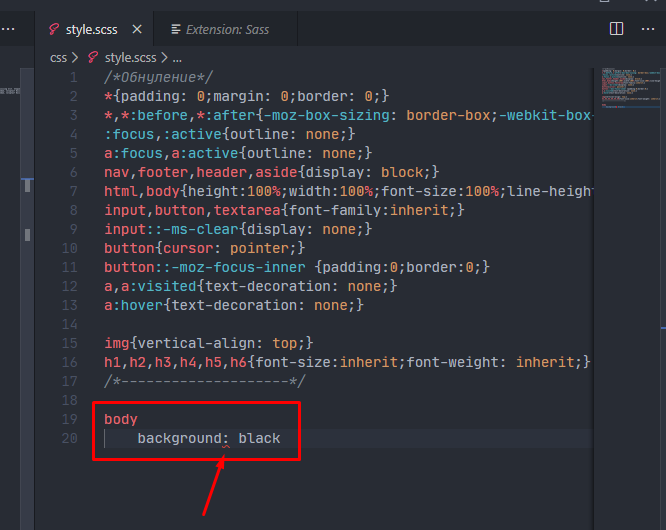
Visual Studio Code doesn't understand Sass syntax, what's the problem?
The editor understands selectors with brackets as it should, but without brackets an error appears.
Installed the Sass plugin in the editor.

Answer the question
In order to leave comments, you need to log in
SASS technology, as a technology for preprocessing (simplifying and expanding) writing cascading style sheets, has two syntactic options:
SASS and SCSS
SASS syntax is marked by the absence of syntactic characters: {}, ;
SCSS syntax, on the other hand, assumes native syntactic coding.
Once you have decided on which option you like, create files with the appropriate extension:
.scss or .sass
because you are trying to write in Sass in a file with the scss extension. Create a sass file and write in Sass there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question