Answer the question
In order to leave comments, you need to log in
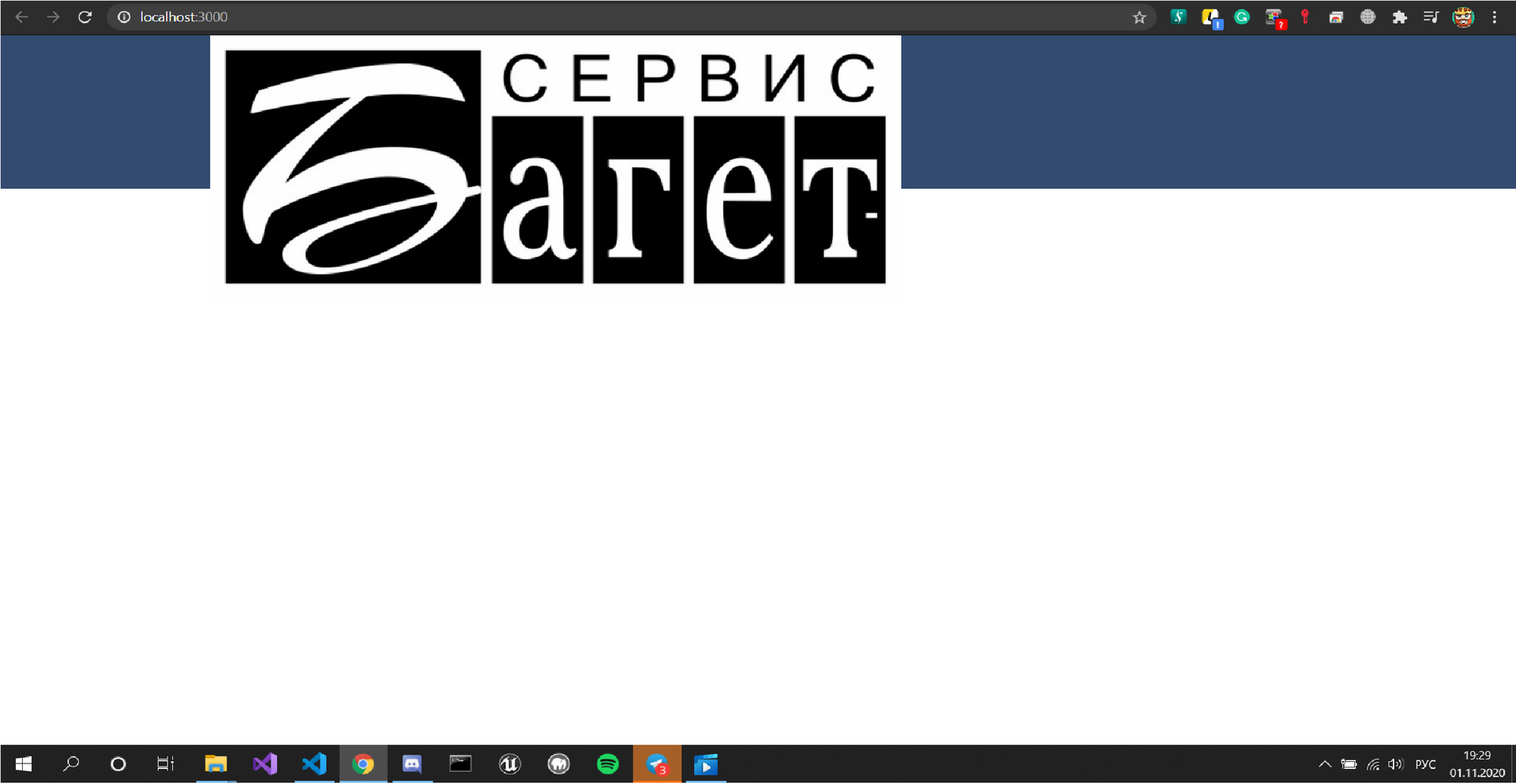
Unable to scale image in css?
I can’t scale the image in css, I don’t know how it can be scaled, I tried everything, I need to reduce it to block size  , how to do this?
, how to do this?
header{
height: 162px;
background: rgb(51, 74, 113);
.logo{
width: 100%;
height: auto;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="shortcut icon" href="img/main.ico" type="image/x-icon">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
</head>
<body>
<header>
<div class="container">
<div class="logo">
<img src="img/logo.jpg" alt="logo">
</div>
</div>
</header>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question