Answer the question
In order to leave comments, you need to log in
Visual Studio 2015 Ent not showing Design mode for Application Pages in Sharepoint project?
Hello.
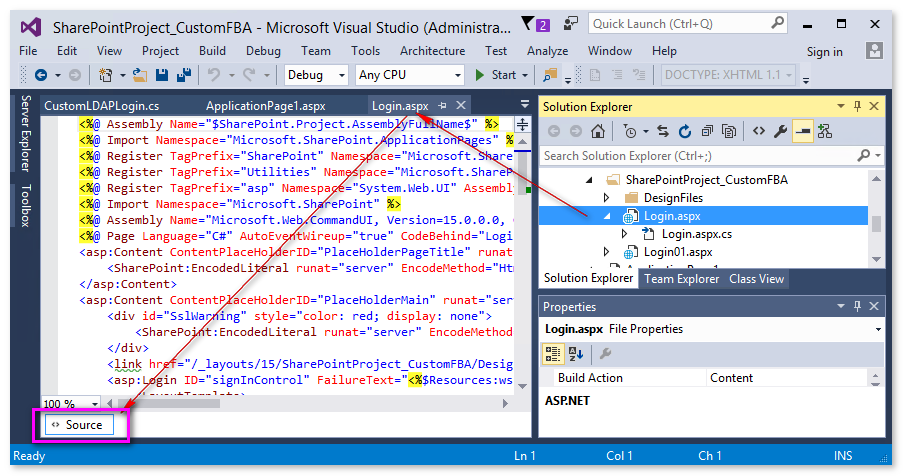
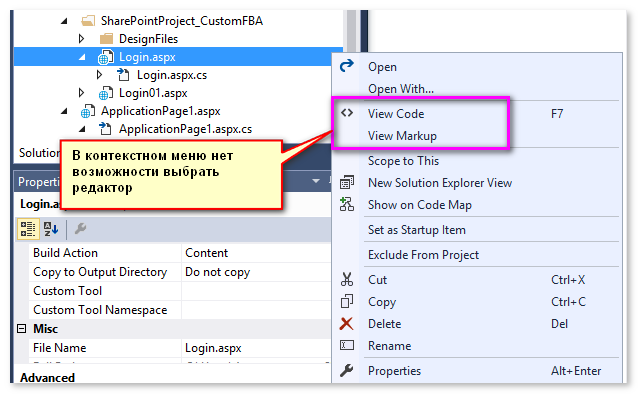
It is required to develop a custom form for entering a login and password on the Sharepoint website. It seems nothing complicated. login and password input fields. But when creating the (ApplicationPage)Login.aspx page, there is no way to open the WYSIWYG Designer editor, only Source: 
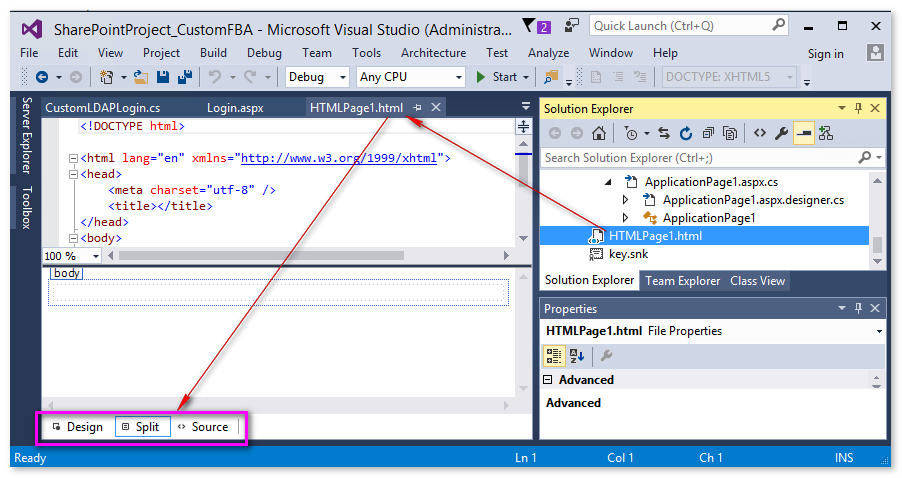
However, simple HTML pages can be opened and there are buttons for switching modes:  How to open ApplicationPages in Designer? Maybe some component was not delivered?
How to open ApplicationPages in Designer? Maybe some component was not delivered?
Additionally :
Windows Server 2012 R2 rus, Sharepoint 2013 SP1 Rus, VisualStudio 2015 sp1 
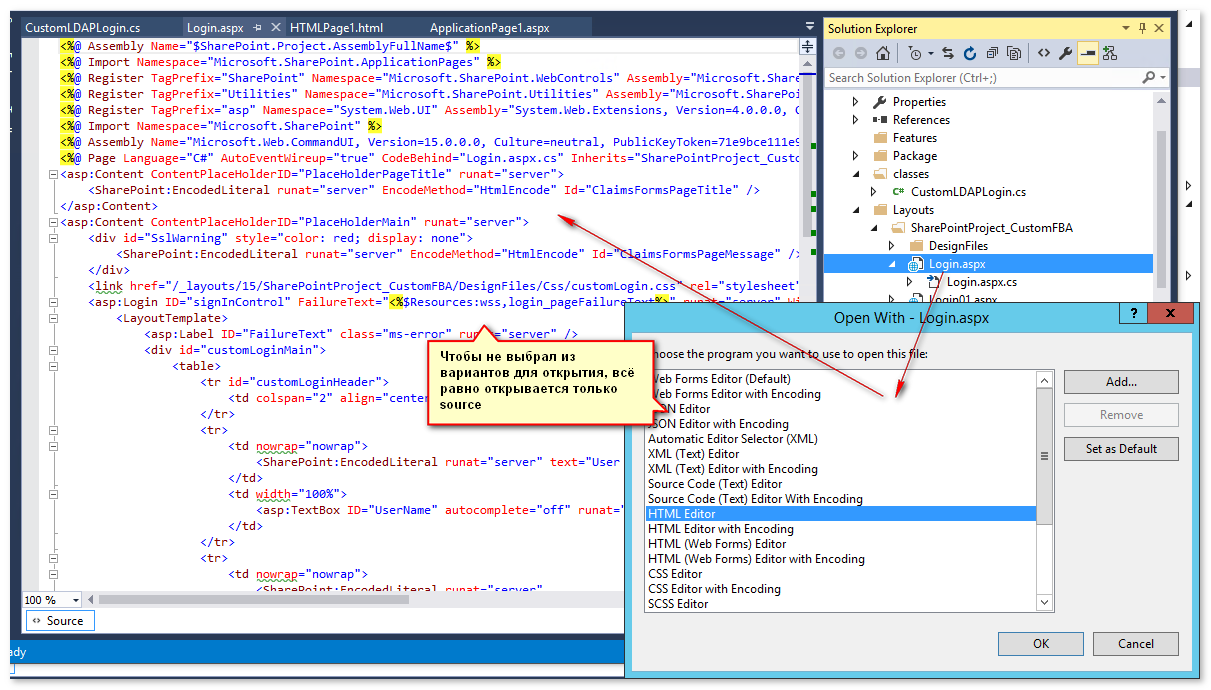
Selecting any opening method still shows only source: 
Although the documentation says that you can use Designer to edit ApplicationPages:
https://msdn.microsoft.com/en-us/library/ee231557.aspx
- *.designer.cs files are also not created or updated, but most likely this is a consequence of the designer not working.
- "Office Developer Tools" is also installed.
- reset settings did "devenv /resetskippkgs"
Answer the question
In order to leave comments, you need to log in
Of course, ASPX is a more complex page than just html, aspx requires code behind compilation and the approach here is more different than just markup language, here is control aggregation mixed with html, in some web forms aspx can be opened to the designer, but to SharePoint it doesn't apply at all. But there is one way out. Set CKSDEV corresponding to your version of VS, there is an option Deploy as Both, it will copy Dll to GAC, and everything related to HIVE15 (layout folder) will be put there. And follow the link ••/_layouts/15/..... You can only see the result. Well, then already customize either through your CSS, well, then you yourself already know what to do.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question