Answer the question
In order to leave comments, you need to log in
Very long compilation of Gulp + gulp-sass. What can be done about it?
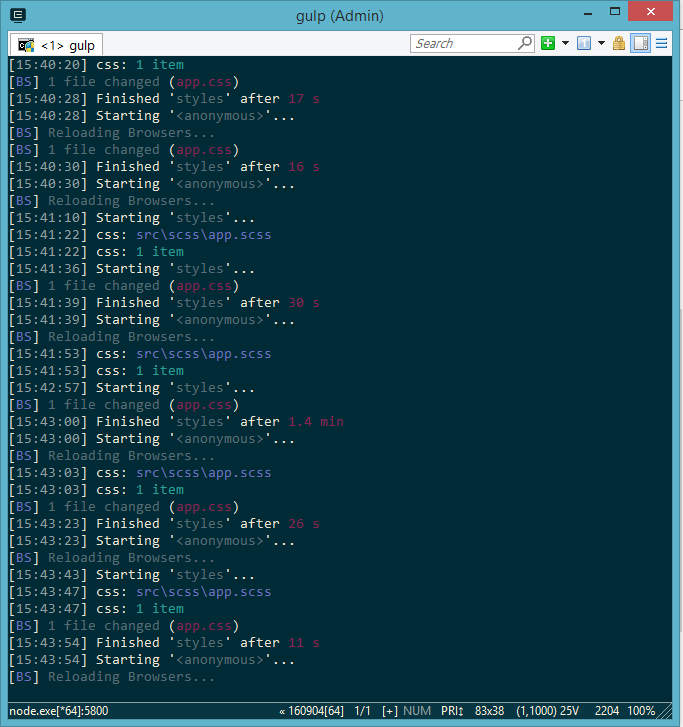
Hello! I use gulp + sass to build the frontend. There is a main app.scss file, which includes styles for different components, there can be quite a lot of them. The first 5-10 minutes after running gulp default everything is fine, then the sass compiler (gulp-sass) starts thinking too long, there is no longer any patience. I am attaching part of gulpfile.js.
System Win x64, i3, 8 GB of RAM (if it matters).
Gulp v4, Node v.6.9.0, npm v3.10.8
What could be the problem, comrades?
//Тут пути для подключения scss/css
var styles_paths = [
'lib/foundation-sites/scss',
'lib/motion-ui/src',
'lib/components-font-awesome/scss',
'lib/malihu-custom-scrollbar-plugin',
'lib/fancybox/source'
]
// компиляция SCSS
function styles() {
return gulp.src(path.src + '/scss/app.scss')
// компилируем scss в css:
.pipe(debug({title: 'css:'}))
.pipe(sass({
includePaths: styles_paths
}).on('error', sass.logError))
// добавляем вендорные префиксы:
.pipe($if(PRODUCTION, autoprefixer({
browsers: ['last 5 versions', 'ie >= 9'],
})))
// минимизируем, если стоит флаг --production:
.pipe($if(PRODUCTION, cssmin()))
.pipe(gulp.dest(path.dist + '/css'))
.pipe(browser.reload({ stream: true }));
}
// Задача сборки проекта, запуск gulp build
gulp.task('build',
gulp.series(clean, sprite, gulp.parallel(copy, styles, javascript, images)));
// Задача по умолчанию
gulp.task('default',
gulp.series('build', server, watch));
// Отслеживаем изменения и запускаем соответствующую задачу
function watch() {
gulp.watch(copy_paths).on('all', gulp.series(copy, browser.reload));
gulp.watch(path.src + '/scss/**/*.scss').on('all', gulp.series(styles, browser.reload));
gulp.watch(path.src + '/js/**/*.js').on('all', gulp.series(javascript, browser.reload));
gulp.watch(path.src + '/img/**/*').on('all', gulp.series(images, browser.reload));
gulp.watch(path.src + '/img/sprite/**/*').on('all', gulp.series(sprite, browser.reload));
}
Answer the question
In order to leave comments, you need to log in
I found a solution to this problem, Why does gulp-sass progressively increase the execution time of a task?
I forgot to indicate that I'm using Sublime Text 3. Apparently, the "atomic_save": true parameter, which was set after reading this topic, is to blame. After I set it to false, the app.scss file fell off, watch stupidly ignored it - i.e. mask path.src + '/scss/**/*.scss' did not work. Corrected it like this
gulp.watch([path.src + '/scss/**/*.scss', path.src + '/scss/*.scss']).on('all', gulp.series(styles, browser.reload));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question