Answer the question
In order to leave comments, you need to log in
Unusual behavior of Opera and Mozilla browsers on Android. How to make it cross-browser?
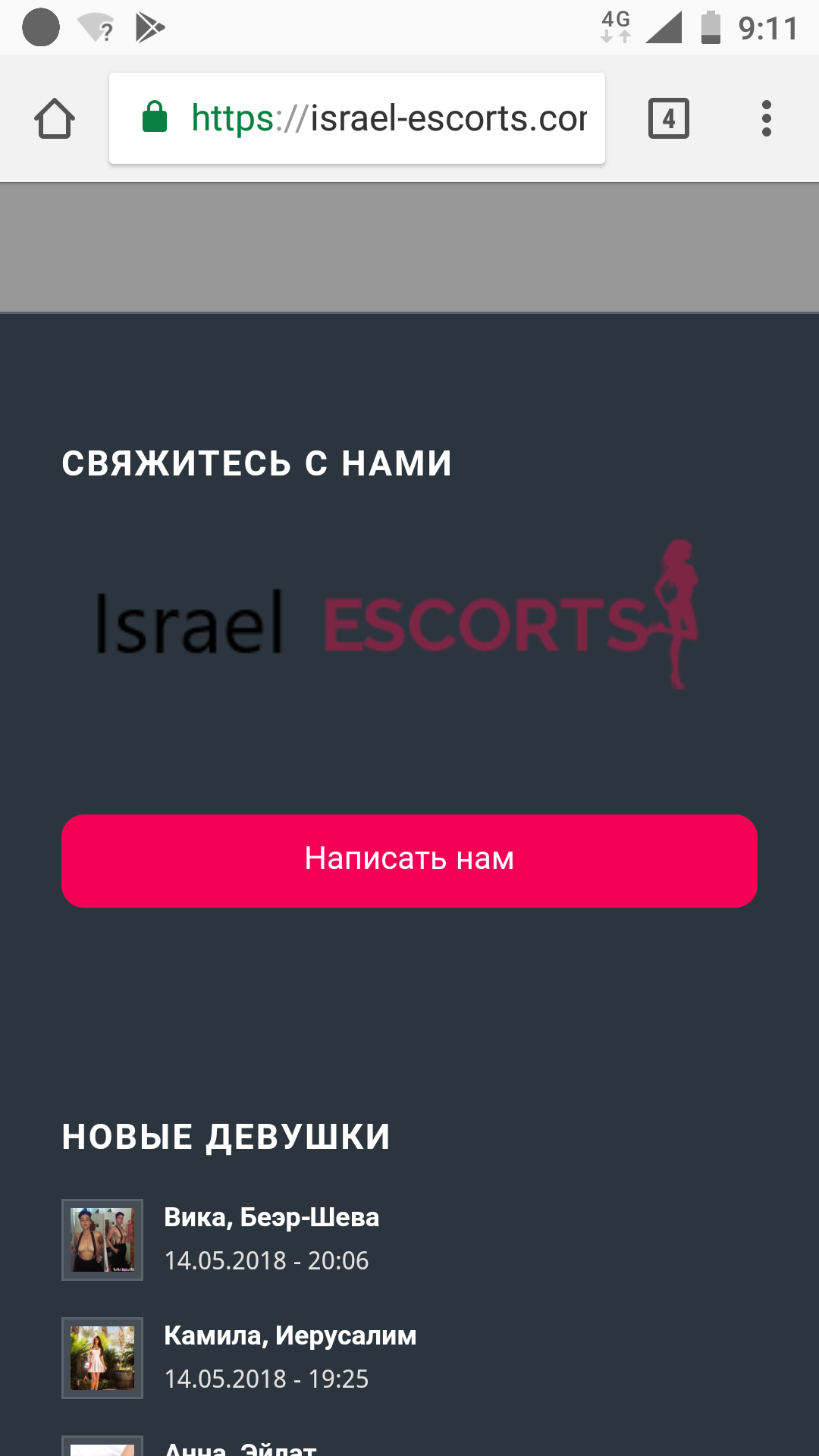
Unusual behavior of Opera and Mozilla browsers on Android, namely, look how it is displayed in Chrome (it is also displayed on all desktop browsers, even IE): 
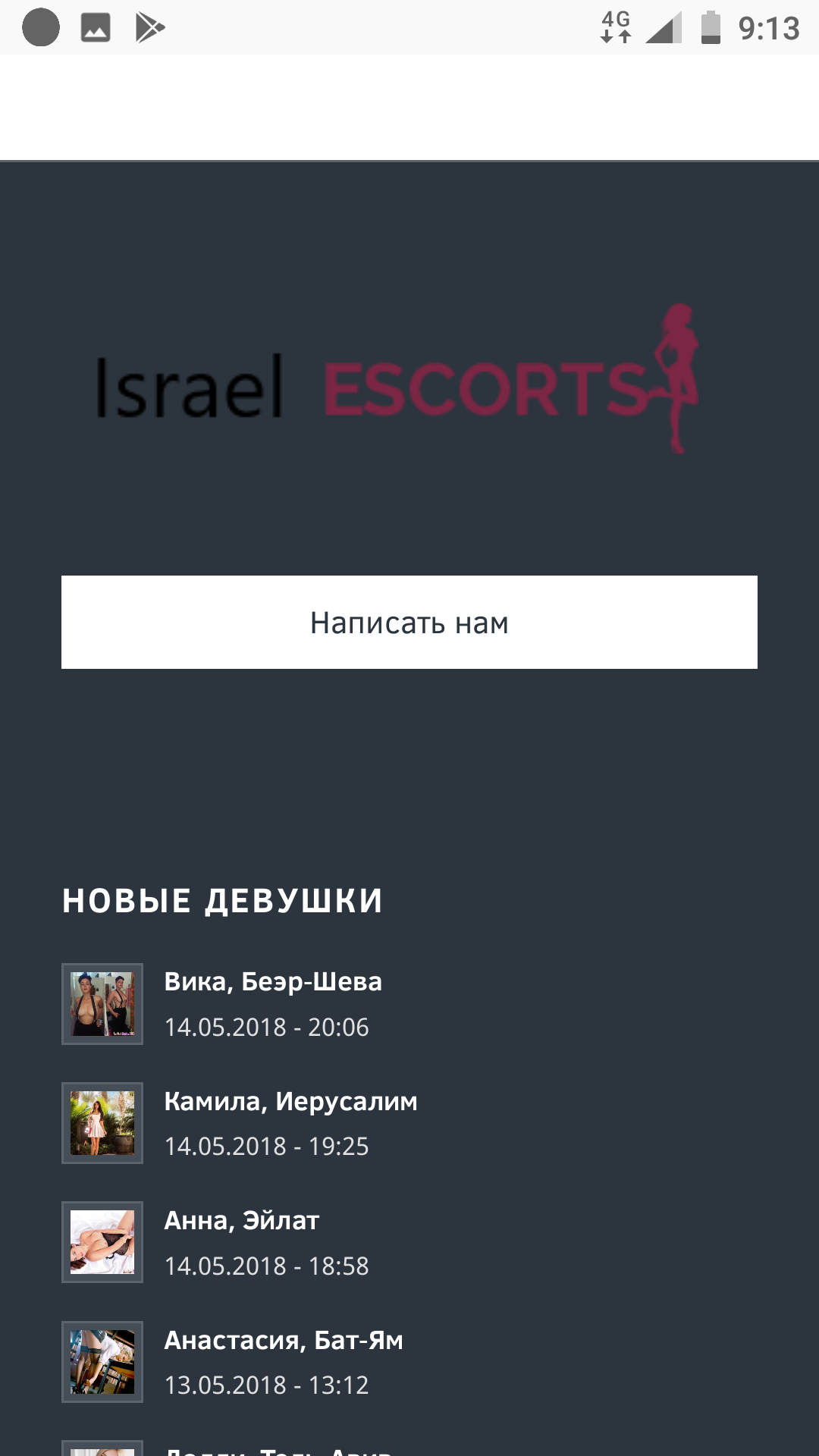
Here is how it is displayed in Firefox: 
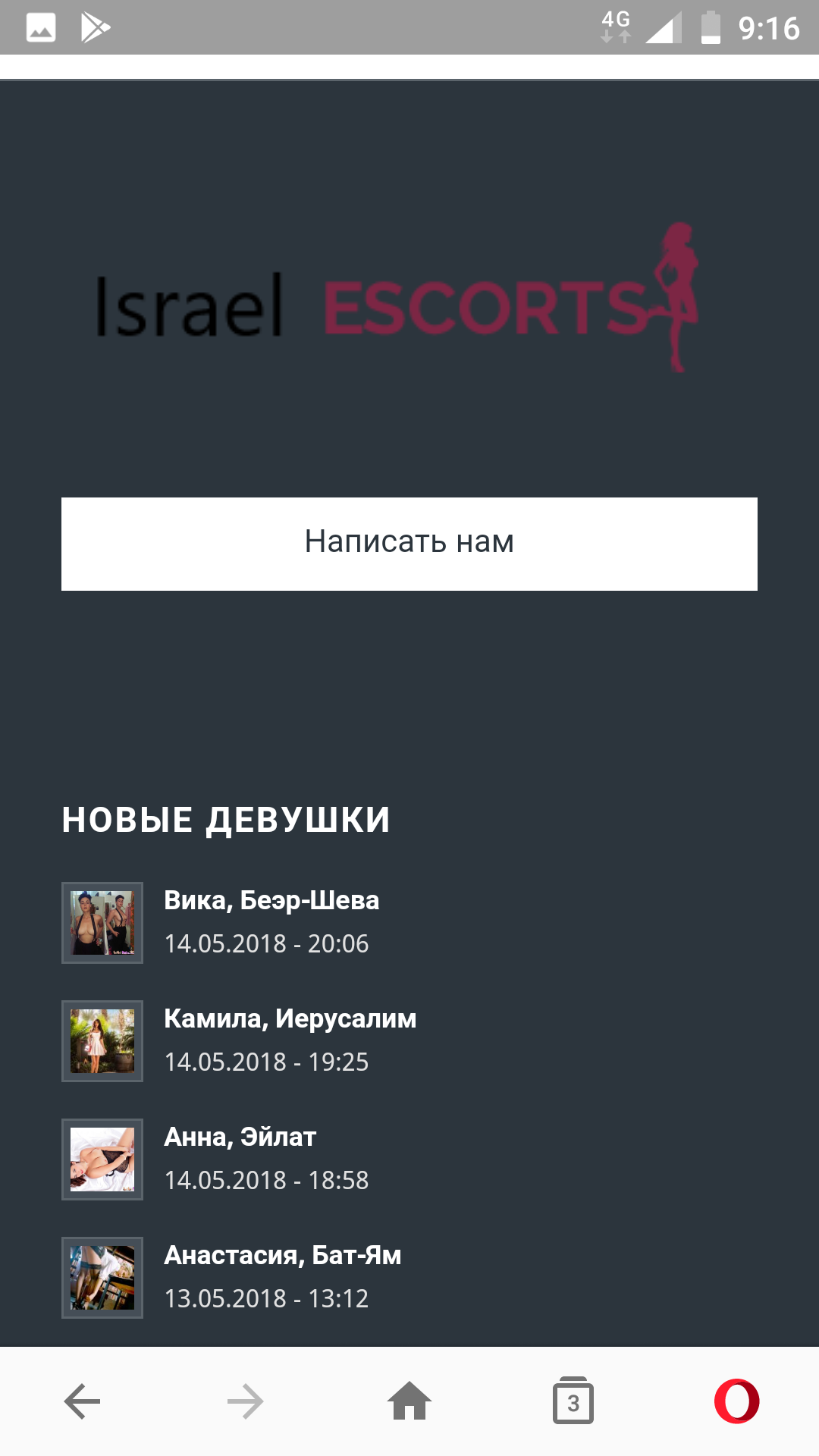
Opera: 
How to make it cross-browser?
Here is the CSS for the button:
.button.center, .button.center *{
background-color: #F60056 !important;
text-decoration: none;
color: #fff;
border-radius: 10px;
transition: 1s ease;
}
.button.center:hover, .button.center:hover *{
background-color: #fff !important;
text-decoration: none;
color: #F60056;
transition: 1s ease;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question