Answer the question
In order to leave comments, you need to log in
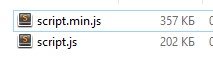
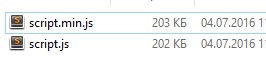
Unglify does not optimize, but increases the size by 2 times.. WTF?
Why does Unglify not optimize but increase the size by 2 times..?
here are 2 tasks. normal version without compression, but minified with uglify plugin.
//js
gulp.task('js', function() {
gulp.src('js/*.js')
.pipe(sourcemaps.init())
.pipe(concat('script.js'))
.pipe(sourcemaps.write())
.pipe(gulp.dest('../js'))
});
//js.min
gulp.task('jsMin', function() {
gulp.src('js/*.js')
.pipe(sourcemaps.init())
.pipe(concat('script.min.js'))
.pipe(uglify())
.pipe(sourcemaps.write())
.pipe(gulp.dest('../js'))
});

Answer the question
In order to leave comments, you need to log in
.pipe(sourcemaps.write())
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question