Answer the question
In order to leave comments, you need to log in
Two rubber columns with round corners and the same height depending on the content
Actually a subject.
Dear Habralyudi!
Please tell me how to implement this. It is necessary to lay out 2 rubber columns with round corners, the height of the blocks should be the same depending on the content in them. Without using JS . Tables are also prohibited . The whole thing should be cross-browser, including your favorite family of donkeys.
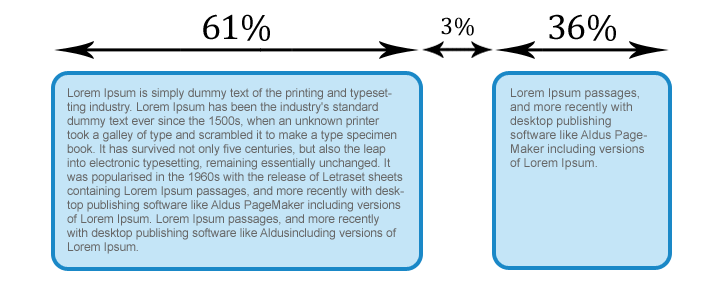
Picture for clarity:

All this separately does not cause any problems. For example, rubber with the same height, but with a uniform background. Or with the same height, round corners, but fixed ...
In short, I can’t figure out how to put it all together in one bottle without using JS and tables.
Please help.
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Tables, JS, content duplication. You have discarded two options, the third remains.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question