Answer the question
In order to leave comments, you need to log in
Two questions on BEM - how to name and whether to take out the container class separately?
Good afternoon. There are two, it seems to me, simple questions related to BEM, but I just can’t decide how to do it better.
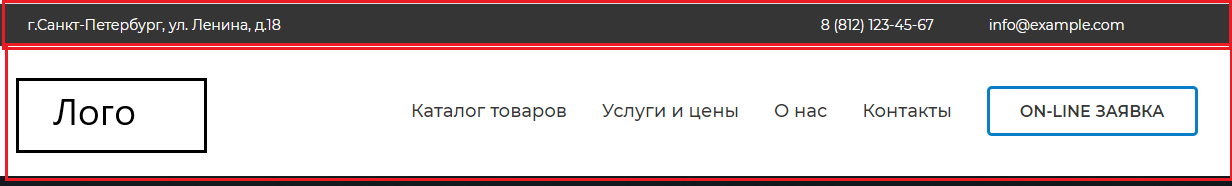
1) There is a "two-story header", where contacts are a separate block, and a logo and a menu are separate. Something like this:

What do you think is the best name for these blocks? .header-top and .header-lower ?
2) There is any block whose structure in its essence is container > row > col*(items). How best to organize it with t.z. BEM?
<div class="news">
<div class="news__container">
<div class="news__row">
<div class="news__item">
<!-- контент -->
<!-- стили подтягиваем через sass -->
</div>
</div>
</div>
</div>
<!-- ИЛИ -->
<div class="news">
<div class="container">
<div class="row">
<div class="news__item">
<!-- контент -->
</div>
</div>
</div>
</div>
<!-- ИЛИ -->
<div class="news">
<div class="news__inner container">
<div class="news__row row">
<div class="news__item">
<!-- контент -->
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
.header-top and .header-lower
2) There is any block whose structure in its essence is container > row > col*(items). How best to organize it with t.z. BEM?
<div class="news">
<div class="news__container container">
<div class="news__row row">
<div class="news__item">
<!-- контент -->
</div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question