Answer the question
In order to leave comments, you need to log in
Transparent slides in owl-carousel?
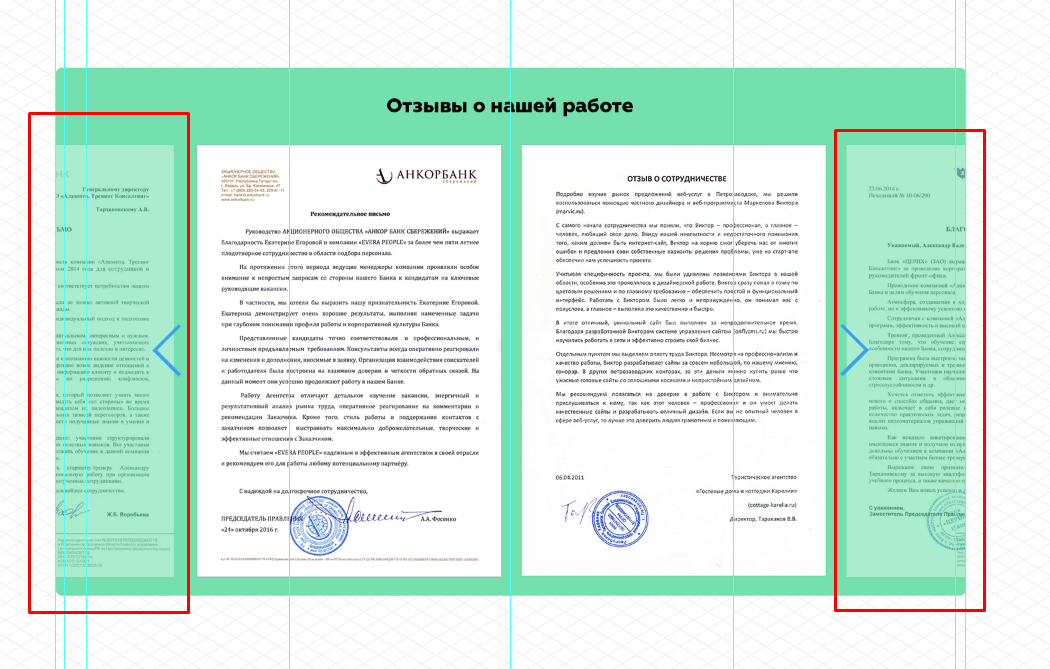
How to make transparent slides like in the picture?
.owl-stage-outer {
overflow: visible!important;
}<div class="owl-carousel owl-theme">
<div class=""><img src="/reviews/1.jpg" alt=""></div>
<div class=""><img src="/reviews/2.jpg" alt=""></div>
<div class=""><img src="/reviews/3.jpg" alt=""></div>
<div class=""><img src="/reviews/4.jpg" alt=""></div>
<div class=""><img src="/reviews/5.jpg" alt=""></div>
</div>Answer the question
In order to leave comments, you need to log in
I'll try using stagePadding.
I tried with transparency like this:
if($('div').hasClass('active'))
$('div.owl-item').css('opacity', '1')
else $('div.owl-item').css('opacity', '0.7');.owl-item {
opacity:0.7!important;
}
.active {
opacity:1!important;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question