Answer the question
In order to leave comments, you need to log in
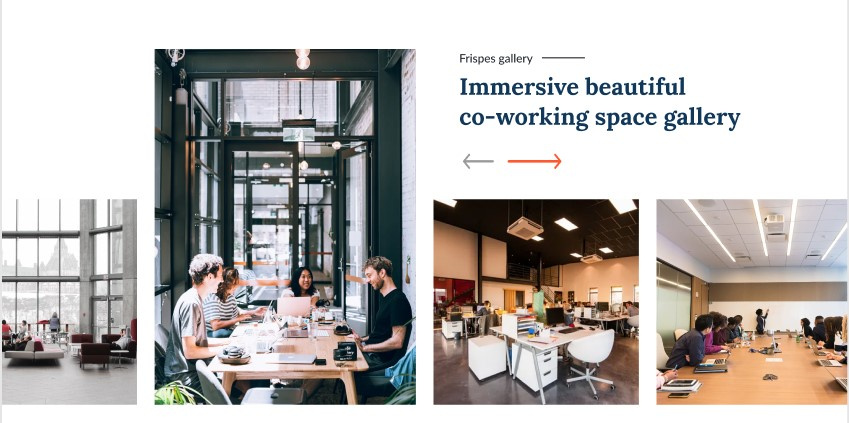
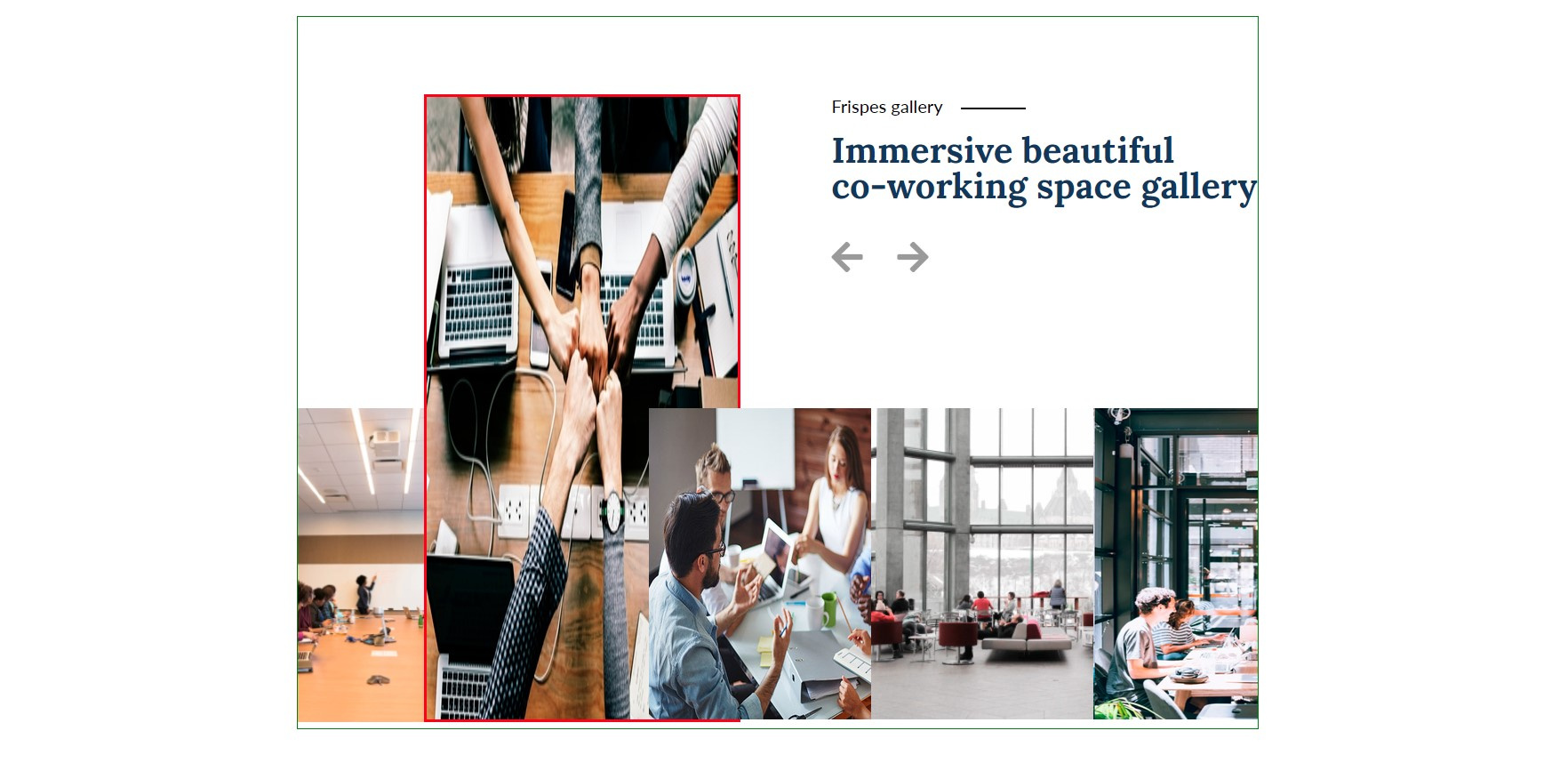
How to remove parent's padding from a child?
There is a .gallery-slider made with owl-carousel. This slider is wrapped in a .wrapper wrapper block with appropriate padding, but in order for me to achieve the result as in the layout, I need the slides to go outside the
.wrapper
block
. I don’t know how to do it and at the beginning I tried to make the slider outside the .wrapper block, but this is not a suitable way, since there were problems with the positioning of the navigation and not only, and therefore putting the slider in a wrapper block was the most effective solution. How can I make the sliders go outside of the .wrapper block? PS The fact that the slides are layered on top of each other and do not pay attention to other ugly things, the main thing for me is to pull the slides out of


The site itself cb95142.tmweb.ru
All code https://jsfiddle.net/sfv40Lwc/
<div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="4">
</div>
</div>.gallery-slider {
transform: translateY(-310px);
max-height: 480px !important;
}
.gallery-slider .gal-slide img {
height: 100%;
display: block;
}
.gallery-slider .owl-height {
min-height: 800px ;
height: 100% ;
outline: 1px solid green;
}
.gallery-slider .owl-item {
margin-left: -45px;
margin-top: 440px;
transition: 1s;
min-width: 350px;
min-height: 350px;
margin-left: -100px;
}
.gallery-slider .owl-item.center {
outline: 3px solid red;
height: 700px !important;
transform: translateY(-50%);
transition: 1s;
}
.gallery-slider .owl-item.center img {
position: absolute;
width: 100%;
display: block;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question