Answer the question
In order to leave comments, you need to log in
Switching slides with separate buttons?
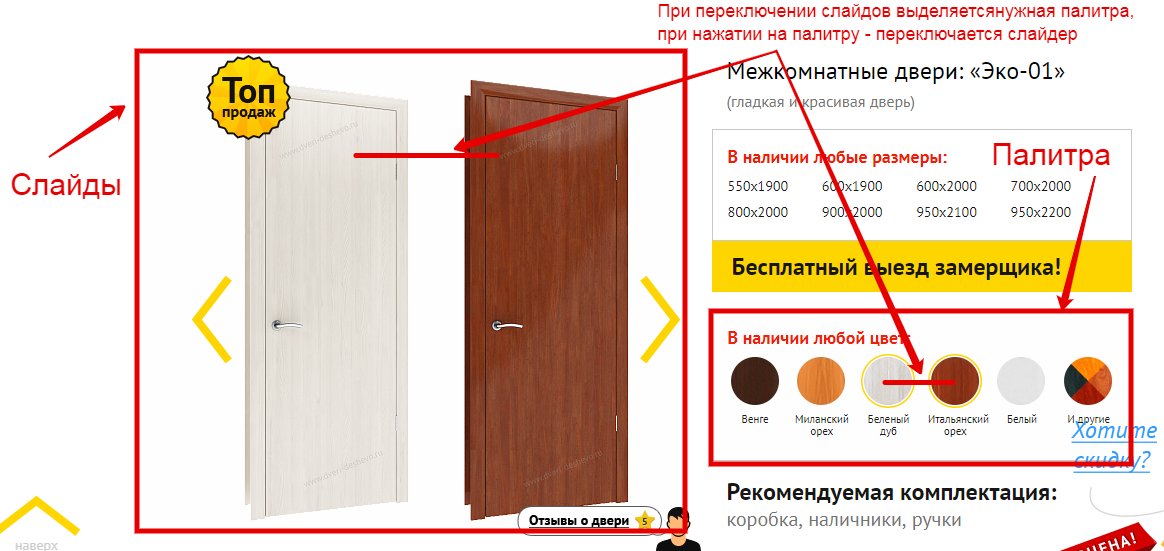
Good afternoon. Maybe someone came across. It is necessary to make a slider with a change in the color of the product and rendered palettes, by clicking on which the slider will switch and when the slider itself is switched and the product is selected, the current palette, which is located outside the slide, should be highlighted. I am attaching a screenshot of an example (2 products are selected there and 2 palettes are highlighted, 1 product 1 palette will be enough) Maybe there is a ready-made solution, if based on slick slider or owl carousel it will be generally super. I thought that if I manually add slide indicators (dots) in the right amount and style them, but I did not find how to do this (they are displayed automatically). Screen:
Answer the question
In order to leave comments, you need to log in
sliders have events and methods, bind to them and write your own js kenwheeler.github.io/slick
for example, with the afterChange event, we get the number of the current slide, then we find the palette by the same number and highlight it.
also when clicking on the palette we use slickGoTo
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question