Answer the question
In order to leave comments, you need to log in
Three.js :: Rotate a unit to a given rotation angle?
Hello gentlemen.
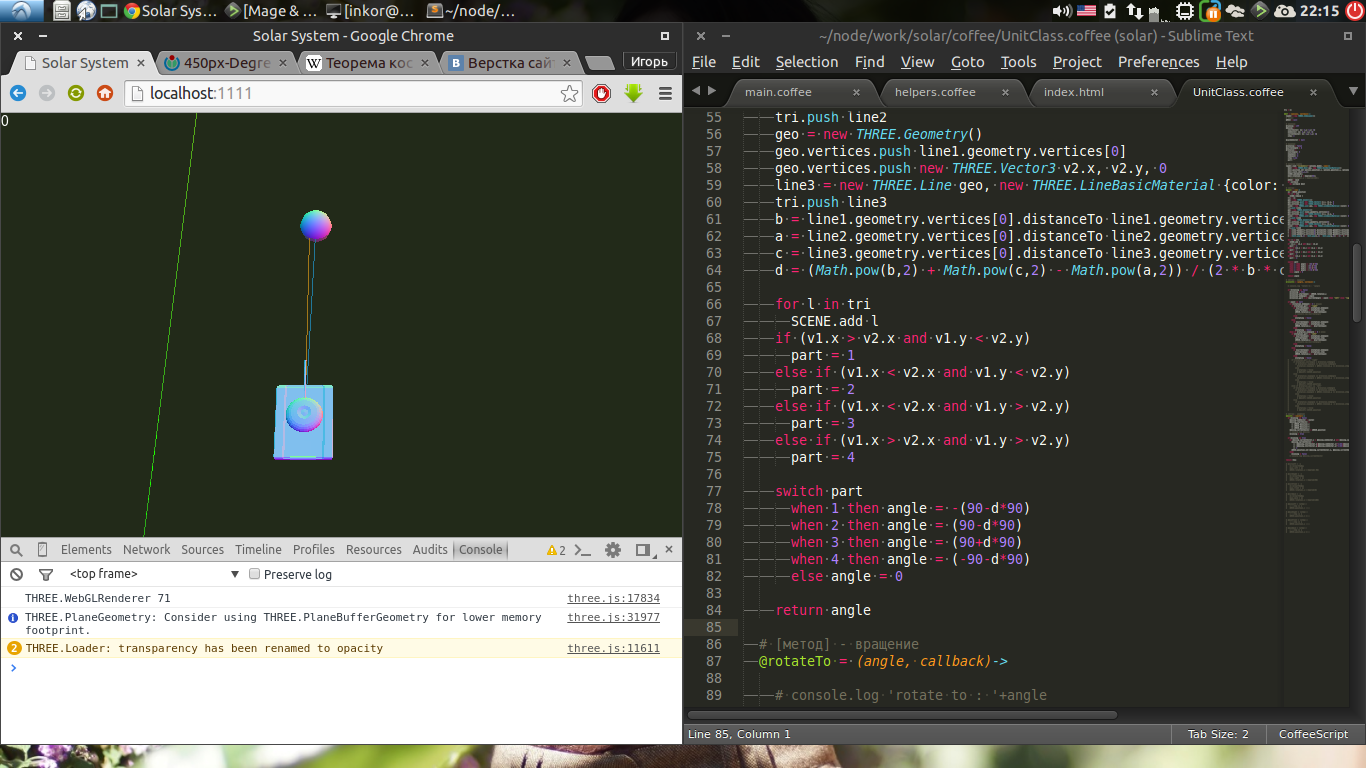
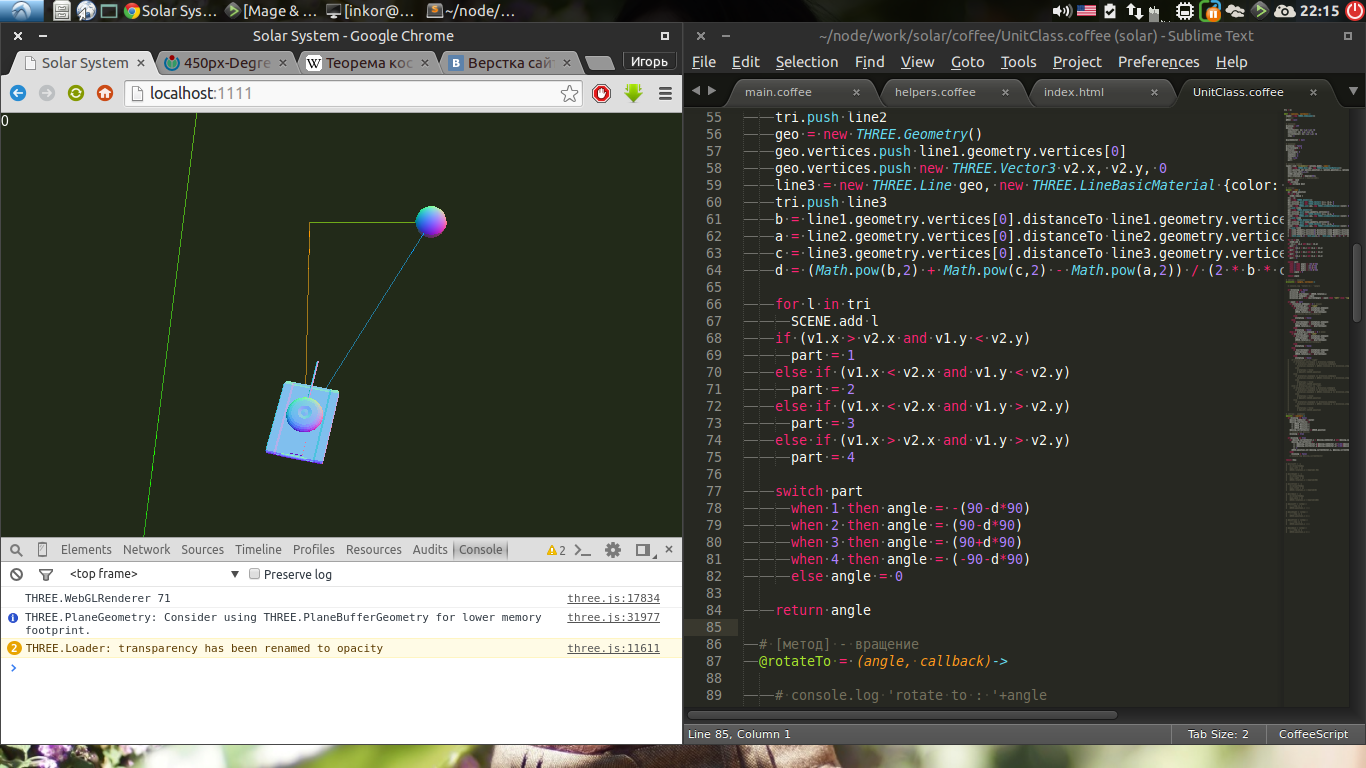
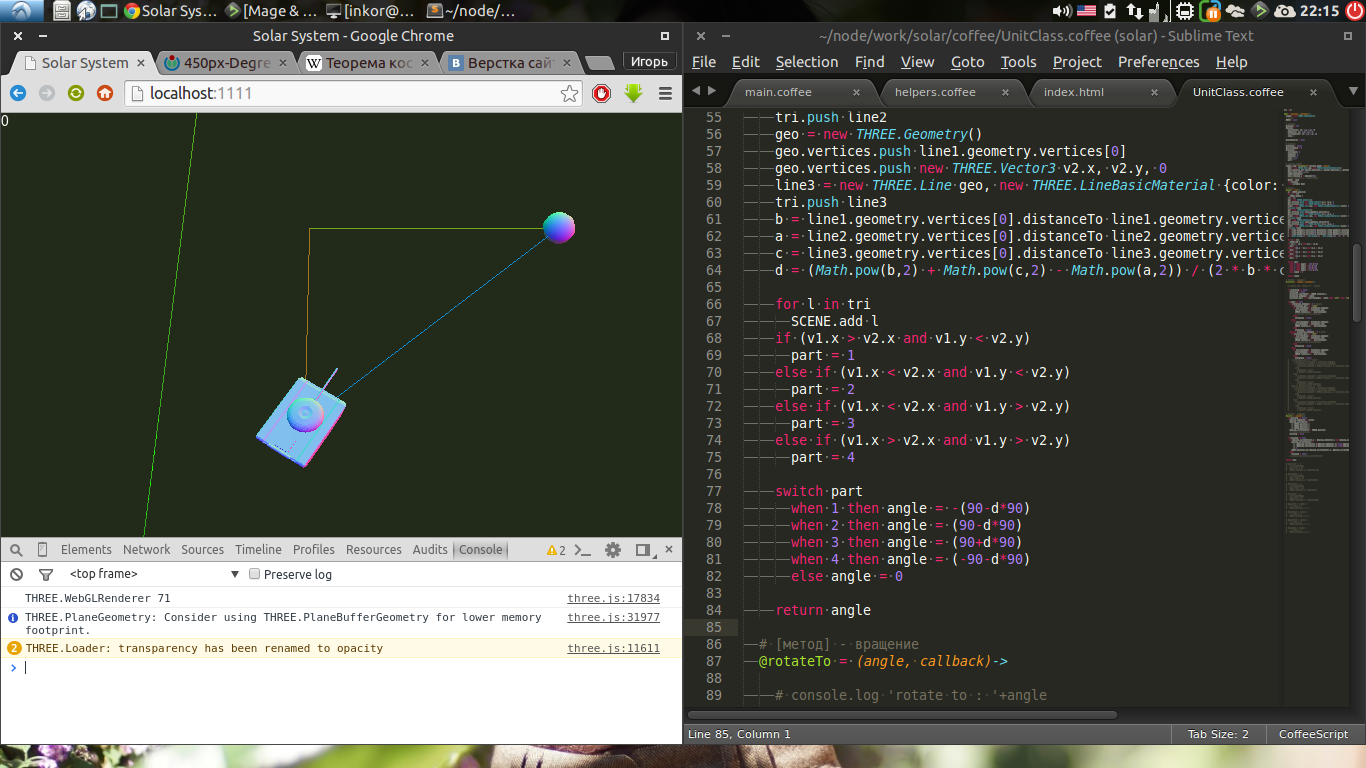
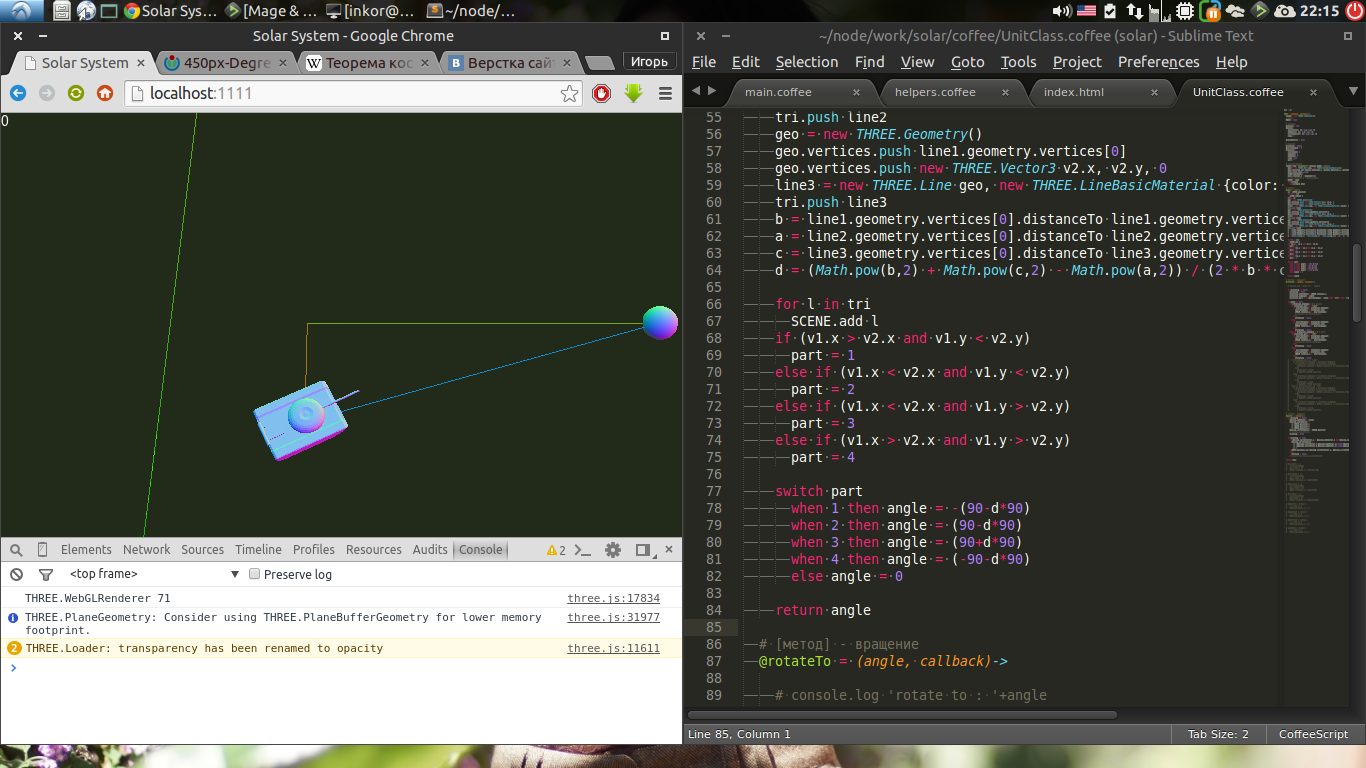
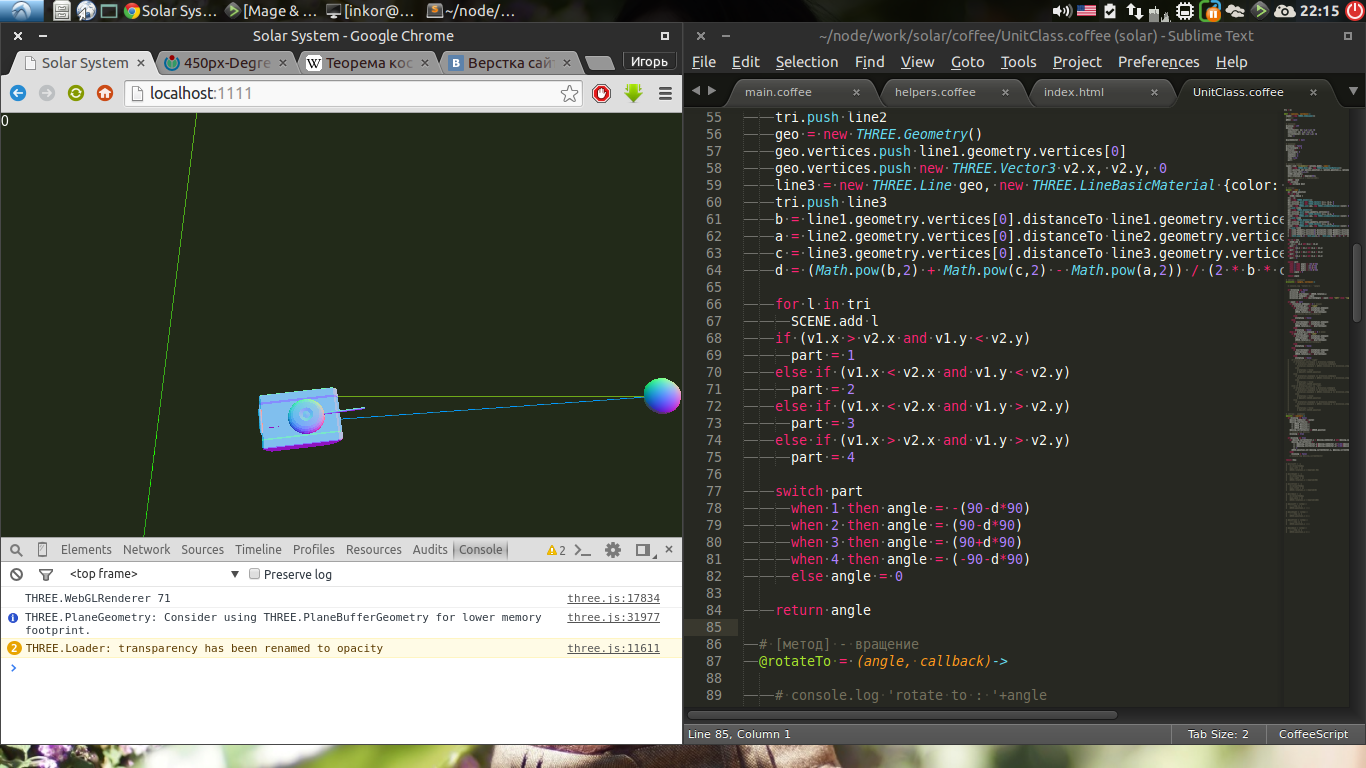
Actually a subject. Processing unit rotation. The standard .angleTo() method in three.js returns some length rather than an angle, and this number depended rather not on the angle, but on the length of the distance from the point to the unit, so I followed the school program - the cosine theorem, so that it calculate. It seems to work more or less, but the really correct angle turns out to be closer to 0, 90 and 180 degrees (for simplicity, I work modulo 180 degrees). For clarity, I draw the sides of the triangle. In between - artifacts appear, in which the unit looks somewhere in the middle of the leg, and there is a certain dependence: this middle is closer to zero if the angle is less than 45 and closer to 90 if more. Actually, I tried to show it on screenshots (sorry for the mess).




According to the formula, I recognize the cosine, which is in the range from 0 to 1, then I subtract one right angle, since it is already clearly known, and multiply the remaining 90 by the value of the cosine, so for example with a cosine of 0.5, the angle is displayed 90 * 0.5 = 45.
Maybe I'm doing something wrong, and because of this, this cant is obtained. Who will tell you what? Thanks in advance.
UPD: I know about radians, I translate into degrees just for convenience in calculations.
Answer the question
In order to leave comments, you need to log in
The documentation says that angleTo returns the angle in radians . If you want, you can convert radians to degrees using Math.radToDeg .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question