Answer the question
In order to leave comments, you need to log in
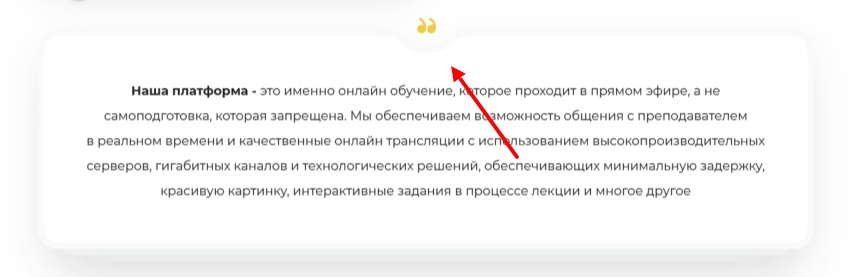
There is a recess in the block, how to lay it out?
There is a block, there is a notch in the center at the top, how can it be laid out? The box has a shadow and a stroke, here they are:
box-shadow: 0 30px 80px rgba(34, 36, 37, 0.08);
border-radius: 30px
border: 10px solid #f9fafa;

Answer the question
In order to leave comments, you need to log in
Ohh... Try to make a pseudo-element with a crutch (it will not be an icon), and make it a circle, then make an inner shadow in it and put it on top of the block.
UPD came up with, cut this piece of notch and paste it into svg as a picture. The idea should work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question