Answer the question
In order to leave comments, you need to log in
The setting of the number of columns when displaying products in the mobile version, WooCommerce + Elementor, has gone wrong. How to fix?
Good afternoon!
I recently updated WooCommerce and Elementor, after which my adaptive layout "broke".
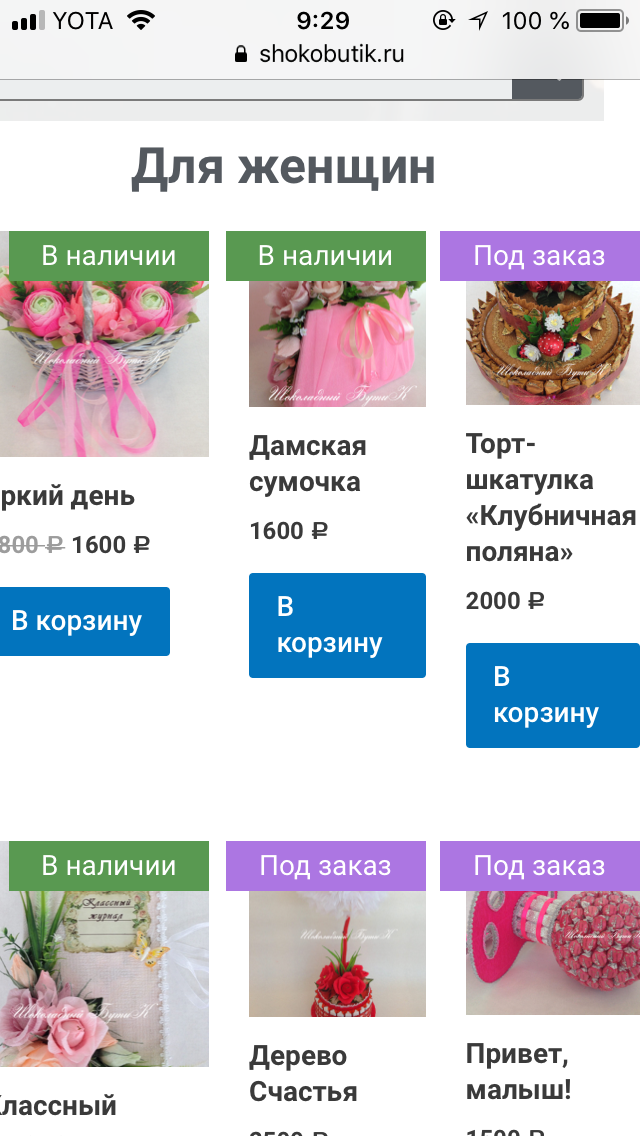
I have a product catalog displayed through Elementor ("Woo-products" widget), everything was fine before: I set 3 columns for desktop in the Elementor settings, for mobile Elementor automatically rearranged my products into one column. Now everything is broken - the same number of columns are displayed as set for the desktop version.
Nothing helps. Already tried: change theme settings (I have Astra), change column settings via Saphali Woocommerce Russian, change column settings via WooCommerce Customizer - nothing helps :(
I'm attaching a screenshot: what the mobile looks like now. I need to in mob. versions of products were displayed in one column. They are displayed through the Elementor widget, as I already wrote.
Help me please!
Answer the question
In order to leave comments, you need to log in
The solution was very peculiar, but working. The downside is that all resolutions less than 1024 are displayed in 1 column.
change the line in the file: \wp-content\plugins\woocommerce\assets\css\woocommerce-smallscreen.css
.woocommerce ul.products[class*=columns-] li.product, .woocommerce-page ul.products[class*= columns-] li.product {
width: 100%; (default is 48%)
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question