Answer the question
In order to leave comments, you need to log in
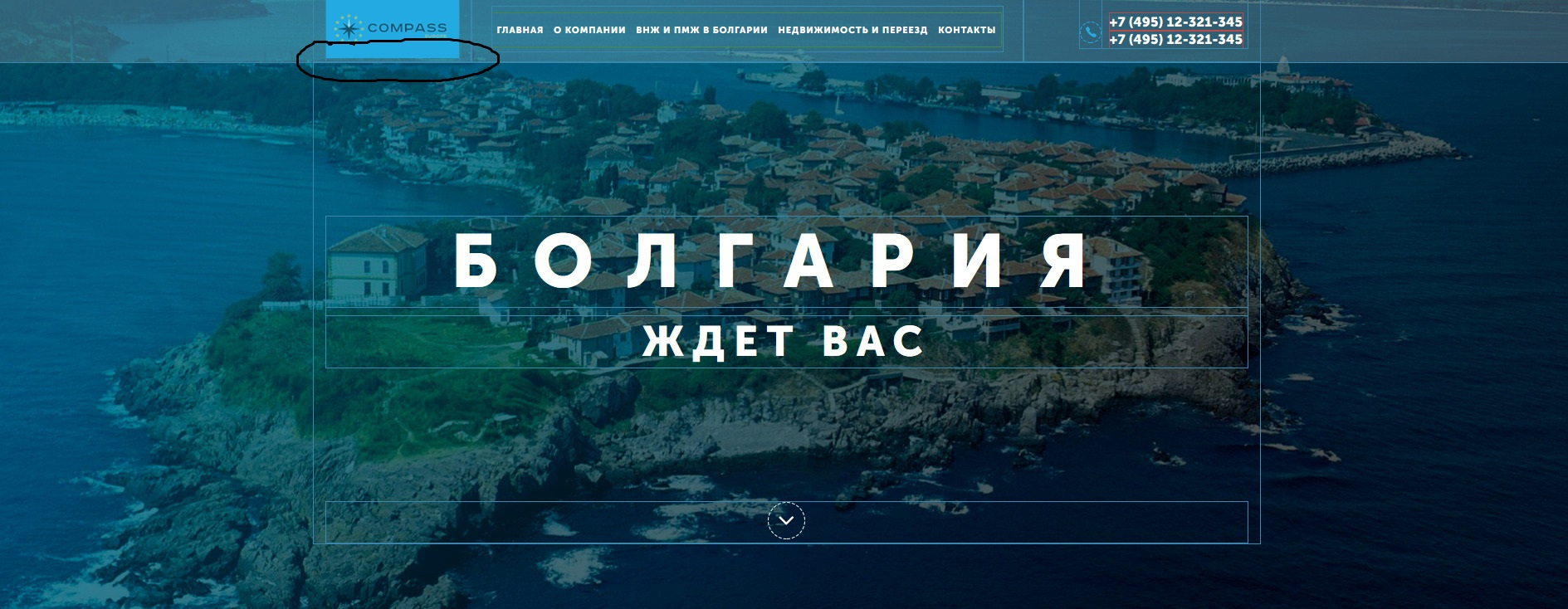
The problem with the logo when laying out the layout, how to remove the indent from the logo?
I need help, I took an arbitrary layout and made it up, but there was a problem with the logo. There is a gap of about 2px between the image and the container, and it cannot be removed in any way, there are no margin \ padding, and other frills. Thank you in advance.
Layout - https://artrises.github.io/
Answer the question
In order to leave comments, you need to log in
.align-content-center {
-ms-flex-line-pack: center!important;
align-content: center!important;
line-height: 0
}
or
.header-nav .align-content-center {
-ms-flex-line-pack: center!important;
align-content: center!important;
line-height: 0
}
add to .header-logo img { vertical-align: bottom; }and make the menu margin smaller by 1 px .header-menu {margin: 9px;}
Something like this )
Since you are already using the 4th bootstrap, for vertical alignment you can use
This will give you the opportunity to remove the indents from the menu (top and bottom) and phones (top). After that, the logo also set:
.header-logo
font-size: 0
I figured out what the problem is, now it remains to solve it painlessly, in the header-nav - in the inspector I found line-height 1.5 which was added from normalize css, when I try to remove it in the inspector - the whole layout crawls, when I try to remove only it - in css , even important doesn't help. The 2 previous methods did not help (
Vertical alignment of the logo div does not help, since it already occupies 98% of the block, and setting the flex to the parent and writing align does nothing.
The only way out is to remove the line-height from normalize and equalize again?
!important - deprecated
negative indents - deprecated
suggest BEM and independent blocks - this will help you make adequate adaptive, work quickly and efficiently with large projects, preserve the natural color of the ears when working in a team.
Learn flex and use it wisely, what is now is not good.
And on the issue
prntscr.com/j2z9xk
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question