Answer the question
In order to leave comments, you need to log in
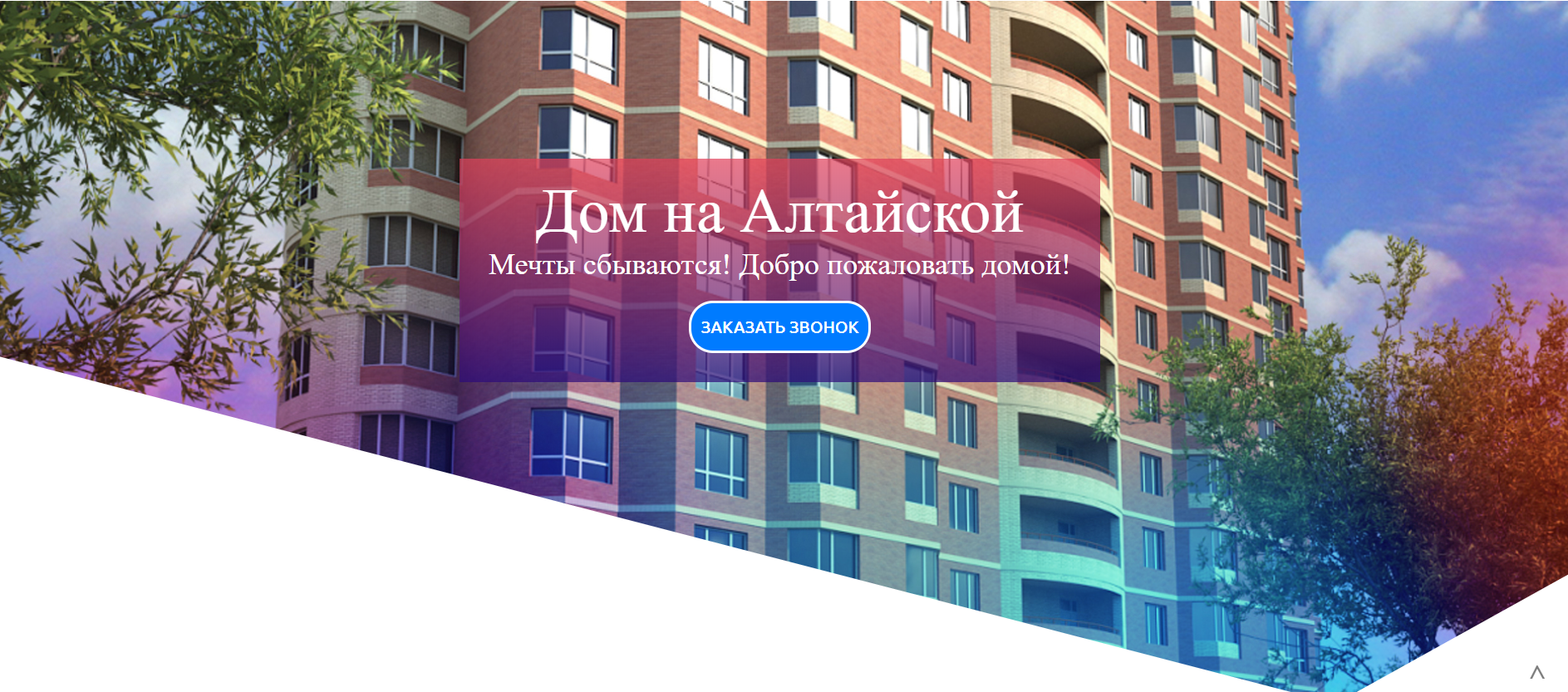
How to make a slider from the first page so that the white oblique lines run over the picture with the text (that is, so that they are on the slider)?
How to make a slider from the first page so that the white oblique lines run over the picture with the text (that is, so that they are on the slider)? Is my html structure correct? And what should I attach the picture to, I understand that it's a stupid question, but still. Previously, it was not necessary to do such options. 
onhome.devshift.co.uk
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question