Answer the question
In order to leave comments, you need to log in
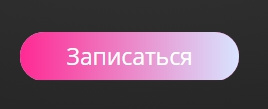
The problem with the gradient borders of the element. How to decide?
Hello!
In general, I decided to file a link with gradient borders. I wrote down this code in STYLUS:
.main-slider-item__link
position relative
z-index 2
padding: 7px 35px;
margin: 0 0 0 35px
mix_font(18.3px, 1.2, 400)
color: #fff
background #333;
background-clip: padding-box;
border: 2px solid transparent
border-radius 50px
&::before
content: ''
position absolute
top: 0
left: 0
right: 0
bottom: 0
z-index -1
margin: -2px;
background-image linear-gradient(90deg, #d8e4ff, #ff2993);
border-radius inherit
&::after
content: ''
position absolute
top: 0
left: 0
right: 0
bottom: 0
z-index -1
margin: -2px;
background-image linear-gradient(90deg, #ff2993, #d8e4ff);
border-radius inherit
transition .3s ease-in-out
&:hover
&::after
opacity: 0
::beforeand ::afterunder the main element <a>, the background fill is not displayed on the main element?? I've already broken my brain. Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question