Answer the question
In order to leave comments, you need to log in
The problem with flex on Safari, how to overcome?
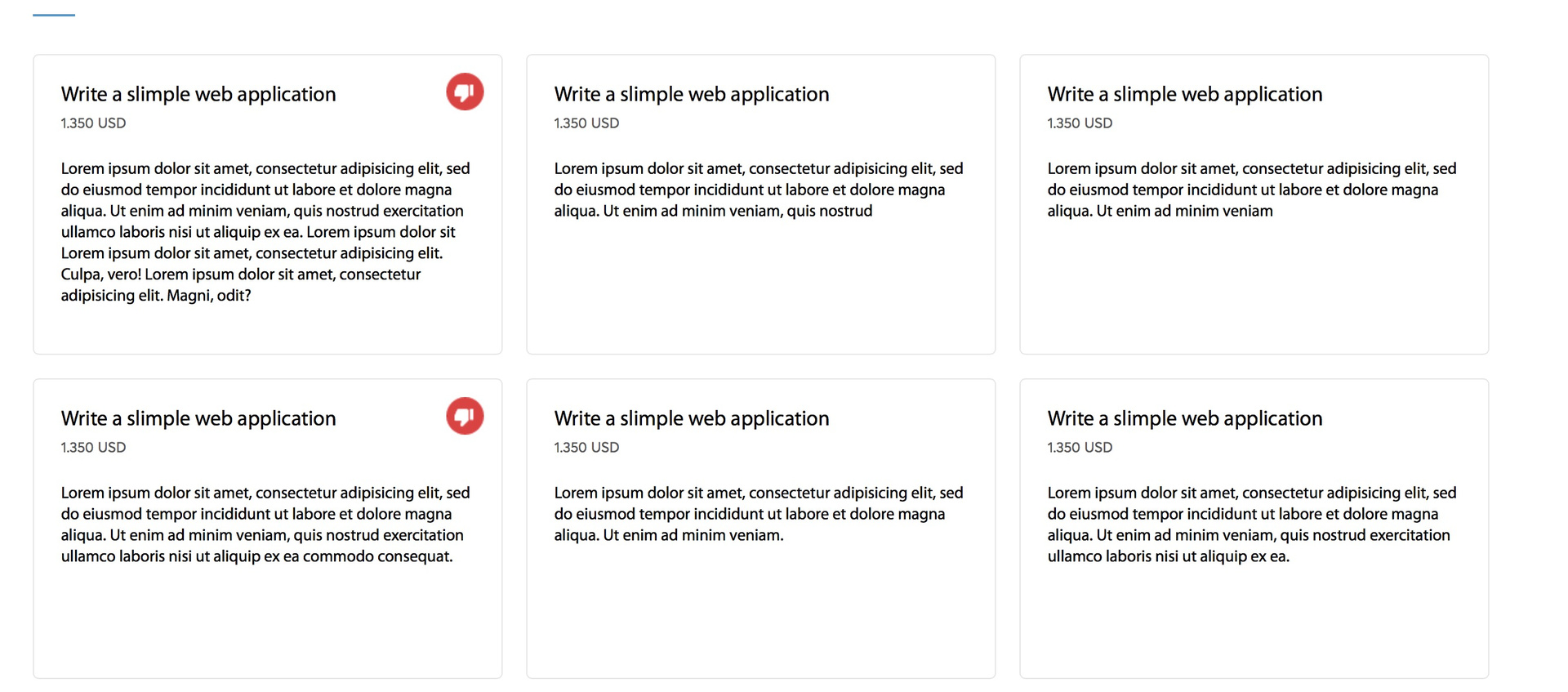
There is a container with a width of 100%, it contains a grid of cards (cards have a fixed width), here is an example , the essence is, it was necessary to make the height alignment of the highest card in the row. I implemented this with flex. No matter how the cards / rows are rebuilt, the height of the row always goes according to the highest card.
.offers__container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -10px;
margin-left: -10px;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
}
.offers__card {
width: 420px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-box-align: stretch;
-ms-flex-align: stretch;
align-items: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
padding: 10px;
position: relative;
cursor: pointer;
}
.card {
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
position: relative;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px;
padding: 23px 23px 19px;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question