Answer the question
In order to leave comments, you need to log in
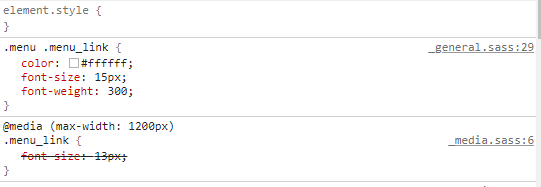
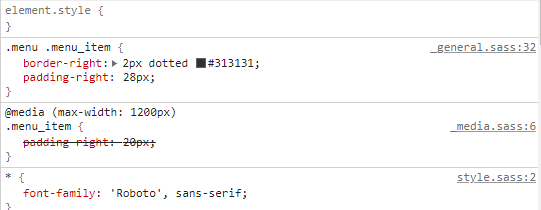
The main css styles override the media styles. What is the problem?
Good evening! I am adapting the site. When importing media queries, they do not work and are overridden by the main css styles.
@import "mixins"
@import "variables"
@import "general"
@import "media".menu
.menu_link
color: #ffffff
font-size: 15px
font-weight: 300
.menu_item
border-right: 2px dotted rgb(49, 49, 49)
padding-right: 28px
&:last-child
border-right: none@media (max-width: 1200px)
.menu
&_item
padding-right: 20px
&_link
font-size: 13px

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question