Answer the question
In order to leave comments, you need to log in
The div has an empty space, how to fix it?
There is a line of fixed height, items are located in it, each item contains a title , an image and buttons. The picture is displayed in aspect ratio.
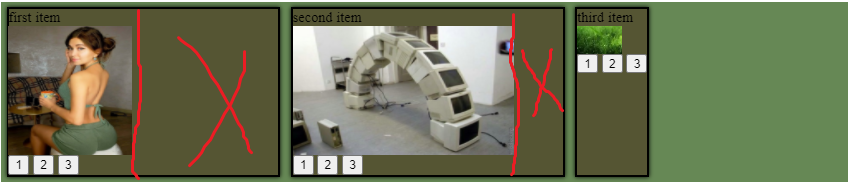
The question is how to fix an empty space:
Sandbox: https://codepen.io/krosert/pen/QWNNVxg
What it looks like now :

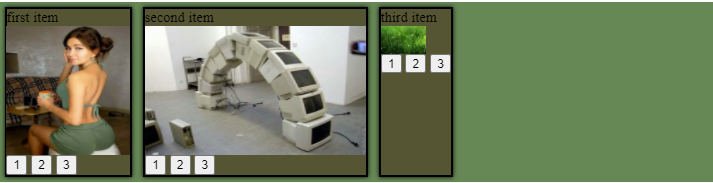
How it should be :

Code:
<div class="panel">
<div class="item">
<span class="title">first item</span>
<img src="https://i.ibb.co/JQMJ3BW/2311f3c1-2802-417f-9b7e-2147f066e260.jpg">
<div class="btns">
<button>1</button>
<button>2</button>
<button>3</button>
</div>
</div>
<div class="item">
<span class="title">second item</span>
<img src="https://i.ibb.co/wMyyz1n/934tvi5uykv2.jpg">
<div class="btns">
<button>1</button>
<button>2</button>
<button>3</button>
</div>
</div>
<div class="item">
<span class="title">third item</span>
<img src="https://i.ibb.co/g6HKc3w/7ba51b63-e4f2-436e-9148-c722b0df49cd.jpg">
<div class="btns">
<button>1</button>
<button>2</button>
<button>3</button>
</div>
</div>
</div>.panel{
position: fixed;
background-color: #685;
top: 30px;
height: 200px;
display: flex;
width: 100%;
}
.item{
margin: 6px;
border: 2px solid black;
background-color: #553;
display: flex;
flex-direction: column;
align-items: flex-start;
box-shadow: 0 0 5px;
max-width: 300px;
}
img {
max-height: 100%;
max-width: 100%;
height: auto;
width: auto;
min-height: 0;
min-width: 0;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question