Answer the question
In order to leave comments, you need to log in
Swipe menu scrolling with a finger on the phone like Yandex?

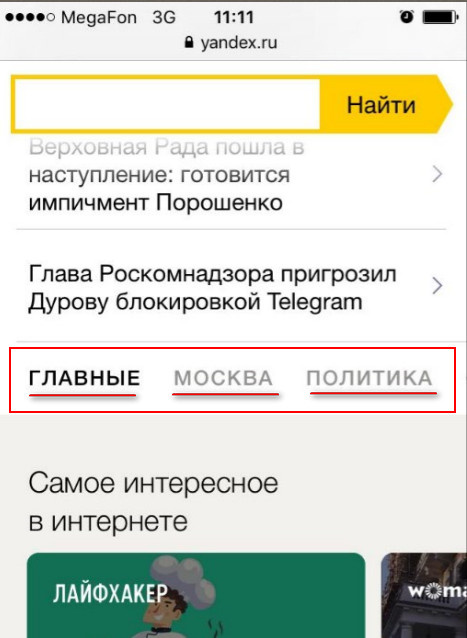
There are navigation points here:
Home Moscow Politics ......
When you go to yandex.ru from your phone, you scroll this menu with your finger to the left and it scrolls.
How can this be organized? I tried using the owl-slider, but there is no way to fix the distances between menu items, and they are too large than necessary.
Answer the question
In order to leave comments, you need to log in
Why invent yourself crap? Yandex uses native scroll
.scroller {
overflow-x: hidden;
overflow-y: hidden;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question