Answer the question
In order to leave comments, you need to log in
Svg not connecting?
you need to place a svg search icon on the left side of the placeholder, changing opacity and color depending on the state (hover, active, etc.)
https://codepen.io/Vald3r/pen/EGQPyQ
Everything was registered in the buttons without problems ¯\_ (ツ)_/¯ 
should be like this:
Answer the question
In order to leave comments, you need to log in
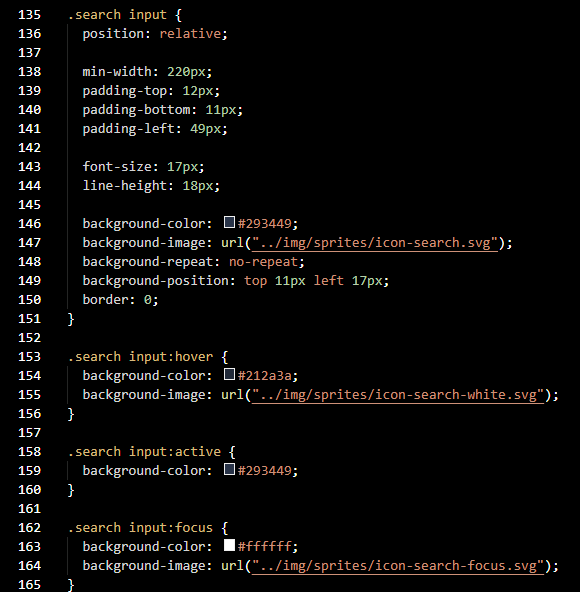
in general, I set the icon as a background > added 2 svg files (for the hover and focus states), inside the files, through fill and fill-opacity, I prescribed the desired icon colors
It is not correct to set ::before and ::after pseudo-elements for input. Either make the icon the background of the input, or wrap the input in a wrapper element and position the icon relative to the wrapper.
Of course, it will not work, because input is a single tag, roughly, it does not have a closure, you cannot place a pseudo-element in it, so do it like this
.input
i.icon-search
input.input__field(type="text" placeholder="search").input:before {
content: url("../img/sprites/icon-search.svg");
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question