Answer the question
In order to leave comments, you need to log in
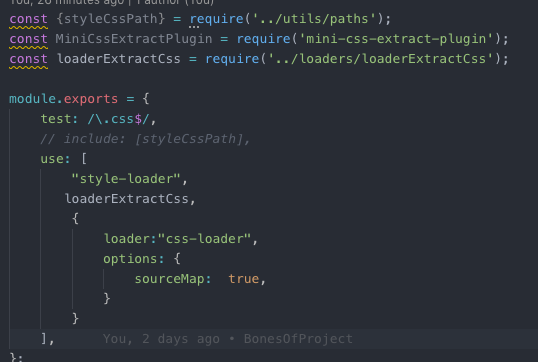
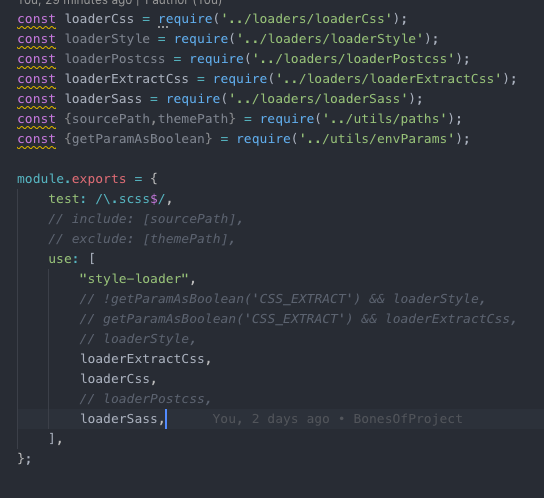
Styles do not work when connected by modules?
When connecting styles with modules, nothing works.
import React from 'react';
import headerScss from './headerStyle.scss';
import {BodyContainer} from '../Body/body';
export const Header: React.FC = ()=>{
return(
<>
<div className={headerScss.headerContainer}>import React from 'react';
import headerScss from './headerStyle.scss';
import {BodyContainer} from '../Body/body';
export const Header: React.FC = ()=>{
return(
<>
<div className={'headerContainer'}>

Answer the question
In order to leave comments, you need to log in
Not:
A:
import headerScss from './headerStyle.scss';
import './headerStyle.scss';
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question