Answer the question
In order to leave comments, you need to log in
Structure of RGBA matrix, decoded chunks of PNG image?
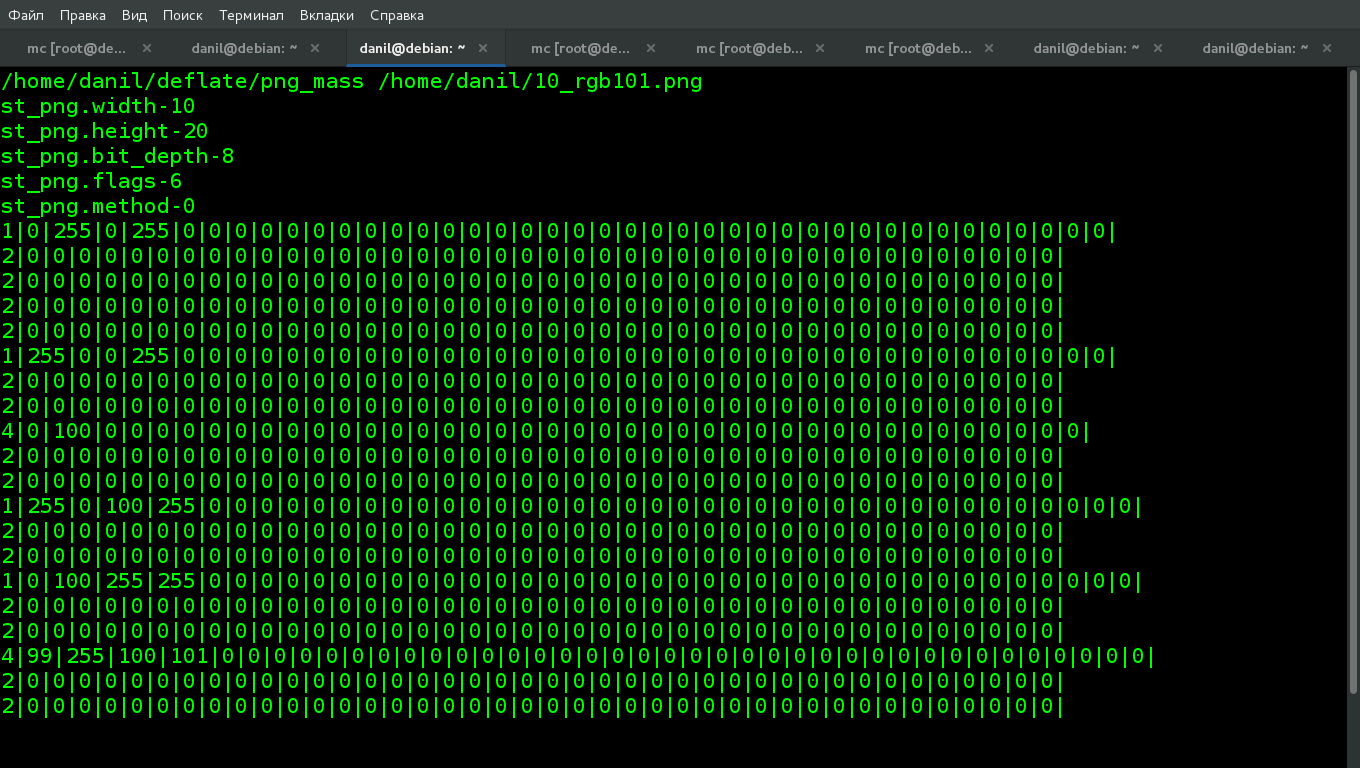
I decoded chunks of a 10*10px png image and got an array of 10*10*4+10 bytes of "inflated" data, and saw that before each line (if presented in a matrix form) there is an extra number that has a relationship with the subsequent pixel numbers in this line data, example: 1st photo original photo 10 * 20px original  and enlarged copy for better perception 100 * 200px
and enlarged copy for better perception 100 * 200px  , 2nd presented matrix
, 2nd presented matrix  How to understand the structure of the resulting array (matrix)?
How to understand the structure of the resulting array (matrix)?
By what rules to bring the rgba quadruple to the normal form in order to be able to edit the image?
Answer the question
In order to leave comments, you need to log in
This is the so-called filter, for each line its own. Well described in English.
In the first line, filter 1 is the pixel on the left. First, add (0,255,0,255) to (0,0,0,0) (all pixels outside the image have color (0,0,0,0)) For all other pixels, the increase will be (0,0,0,0).
In the second line, filter 2 is the pixel on top. That is, we add (0,0,0,0) to the pixel above (green) - and we get the same green pixel.
When the red stripe begins, we do the same - the first line is built on the left pixel, the rest - on the top pixel.
In the orange line we have a tricky filter 4 - Pat's filter. For each of the channels, we take a pixel from the top, left, or top-left - depending on what is closer to V + L - VL. Well, we add 0, 100, 0 and 0 accordingly. Why the system chose this particular filter, if filter 1 does just as well, I don’t know.
There are five filters.
0 - as is.
1 - add to the pixel to the left.
2 - add to the pixel above.
3 - add to their half sum.
4 - add to that pixel of the three that is closer to B + L - VL. Priority in case of a "draw" - L > W > WL.
We always work with bytes; if the depth is <1 byte, then one byte captures several pixels, and by “pixel on the left” we mean the previous byte. If > 1 byte - retreat to the color depth (2, 3 or 4). The half-sum of bytes is calculated with sufficient precision, rounded down; "add" - in type byte (i.e. modulo 256).
The main thing PNGOUT has been doing for so long is experimenting with filters. Such optimization can seriously reduce the resulting PNG.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question