Answer the question
In order to leave comments, you need to log in
Stop tap from the designer, beautiful, but you need adaptive?
I love difficult puzzles, but here I am breaking my head for the second day. I love it so that everything is clear)
You can do it with a swing and as if few people will probably notice, but this is not my approach.
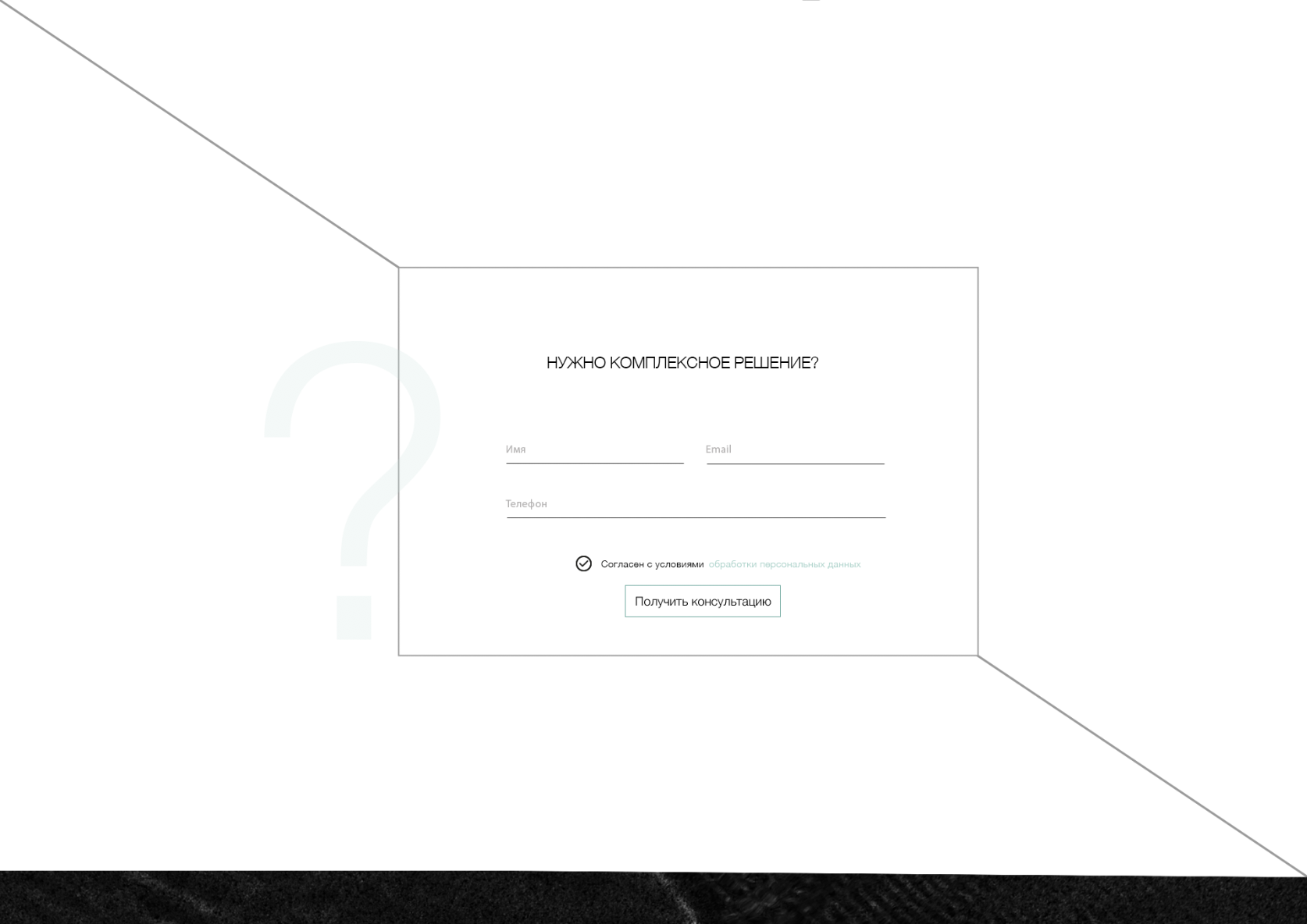
There is a design: 
I’m interested in how to do it, so that even when the page is resized in width, the line would clearly come out of the lower right corner, then enter the lower right corner of the block, and break it through the upper left corner ... in general then.
It is clear that you can’t do without js, but I can’t even understand how to count, and what is the best way to draw it
Answer the question
In order to leave comments, you need to log in
With the thickness of the lines, you still need to have some better fun https://jsfiddle.net/o3yuuuff/
If the proportion of the central block differs from the proportion of the window, then it is impossible to do this with one line.
Cool problem, I tried to throw a solution, but somewhere there is a flaw.)
An attempt here
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question