Answer the question
In order to leave comments, you need to log in
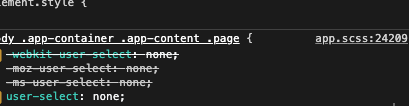
Source map for css shows app.scss styles where all styles are imported?

styles are specified in the app.css file, all style components are imported there.
in my loaders in webpack, sourceMap: true is specified, but how can I now specify the style source in devtools for the file that I import into app.scss?
for example, the styles are written in notify.scss so that it is indicated in the devtools that this is from the notify.scss file, and not app.scss?
what am i missing?
{
loader: require.resolve('css-loader'),
options: {...cssOptions, sourceMap: true}
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question