Answer the question
In order to leave comments, you need to log in
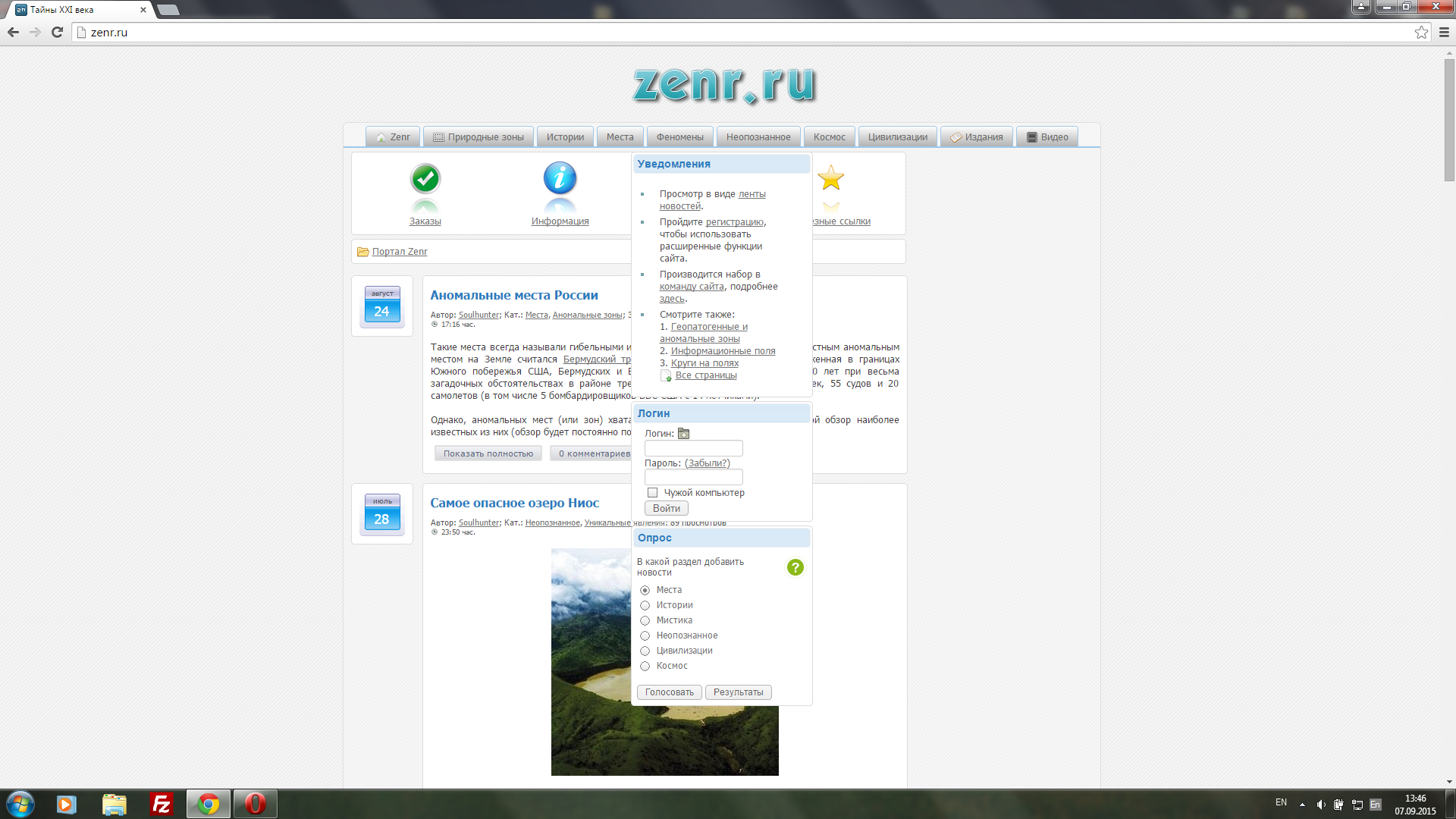
Some div blocks have shifted in Chrome, what should I do?
In all other browsers everything is displayed correctly. And in Google Chrome, the div block in the .sidebar menu is shifted to the left, as you can see on the screenshot. Tell me who knows what exactly needs to be changed in html or css? In CSS I tried to search for the problem but without success.
Here is the site zenr.ru
Answer the question
In order to leave comments, you need to log in
You need to do more precise columning inside this block: art-content-layout-row
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question