Answer the question
In order to leave comments, you need to log in
Slick slider how to make a slider 100% on the screen and have content inside it?
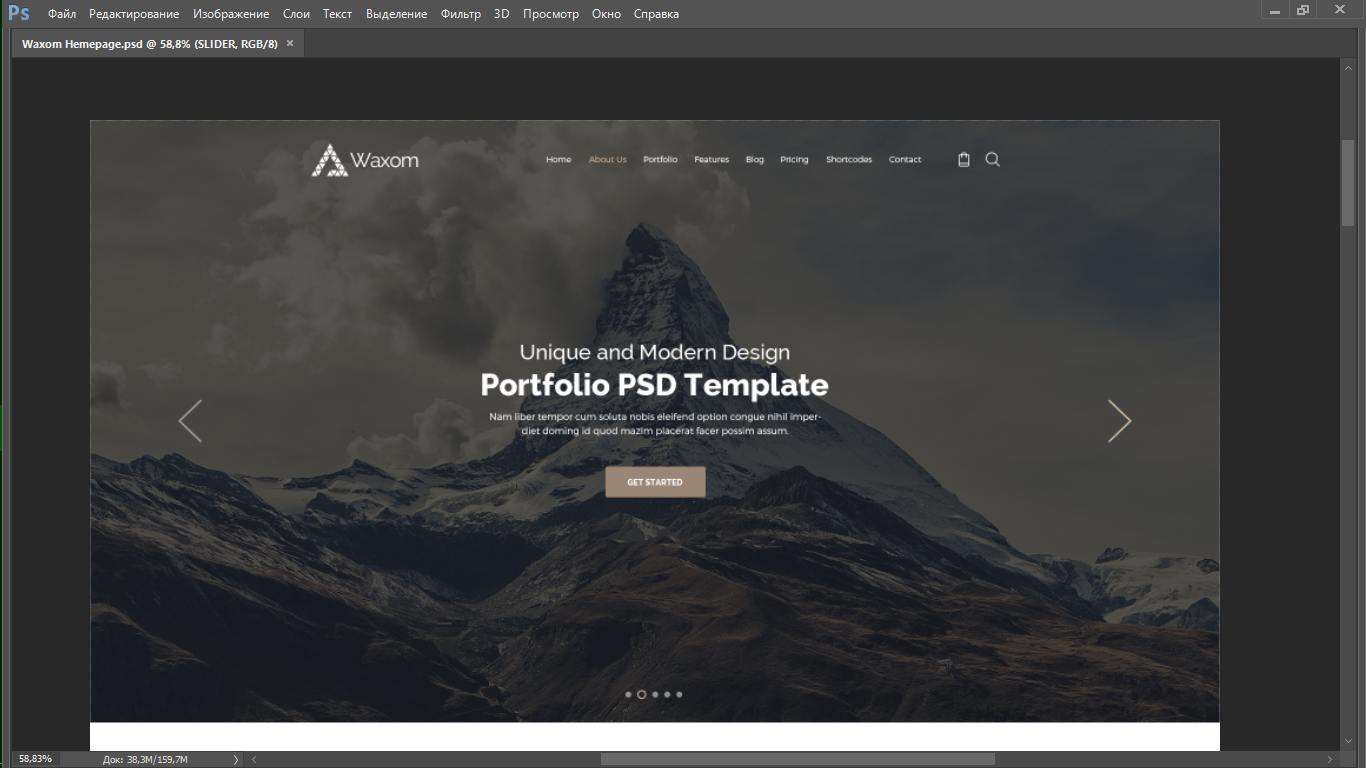
Good afternoon, I took a layout for teaching layout, I ran into a slider problem, namely, I don’t understand how to make a slider at 100vh and 100% width and so that there is main content inside? I'll attach a photo for understanding :D
<div class="slider">
<header class="main-header">
<div class="container">
<div class="nav-section">
<div class="logo">
<img src="img/1.png" alt="">
<h1>Waxom</h1>
</div>
<div class="navigation">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Portfoli</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Shortcodes</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#"><img src="img/Icon-cart.png" alt=""></a></li>
<li><a href="#"><img src="img/search-cart.png" alt=""></a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class="text-button">
<p>Unique and Modern Design</p>
<h1>Portfolio PSD Template</h1>
<p>Nam liber tempor cum soluta nobis eleifend option congue nihil imper-<br>diet doming id quod mazim placerat facer possim assum</p>
<a href="#" class="button btn1">Get started</a>
</div><b></b>
</header>
</div>
Answer the question
In order to leave comments, you need to log in
Why do you have a header, menu and stuff in your "slider"?
Or do you have a menu in every slide?
Usually, the slider uses the same elements (with the same class) for scrolling. Those. something like:
<div class="slider">
<div class="slide"></div>
<div class="slide"></div>
<div class="slide"></div>
<div class="slide"></div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question