Answer the question
In order to leave comments, you need to log in
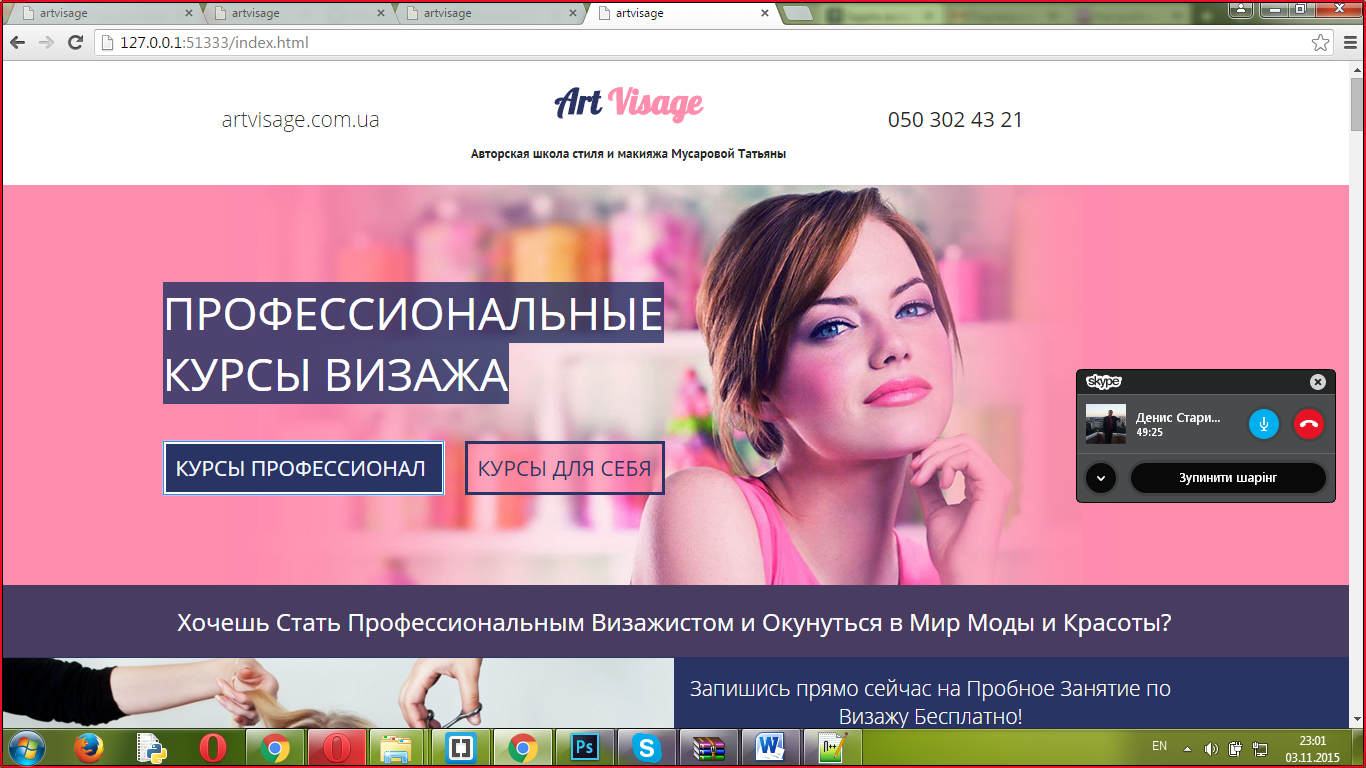
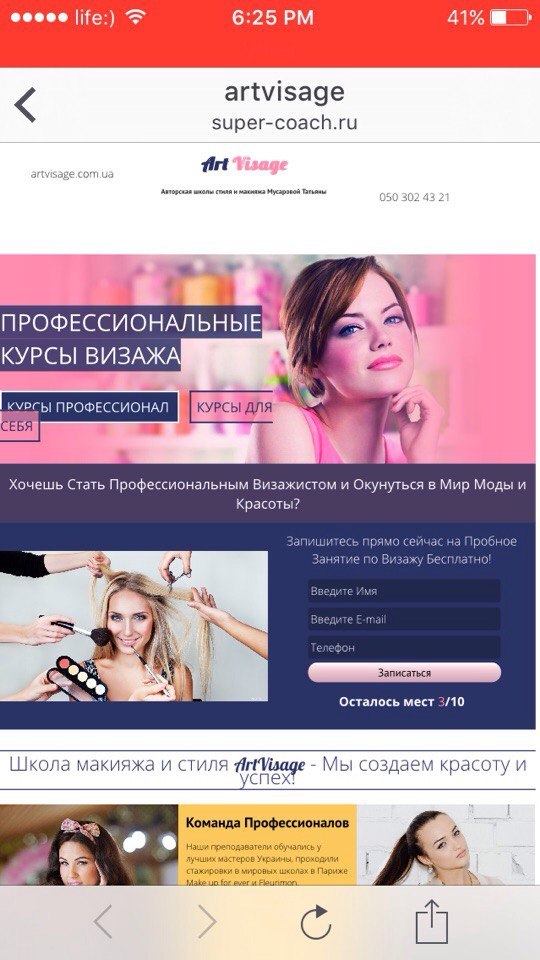
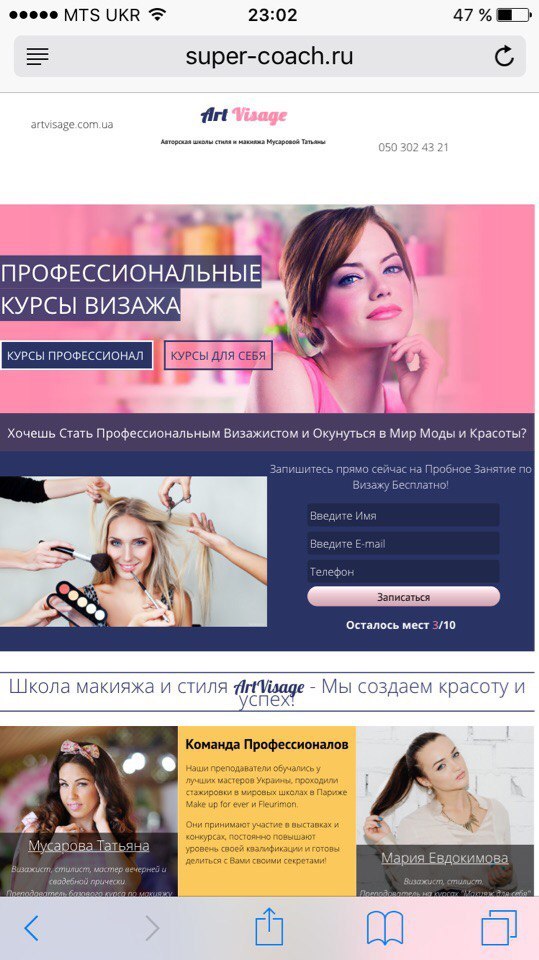
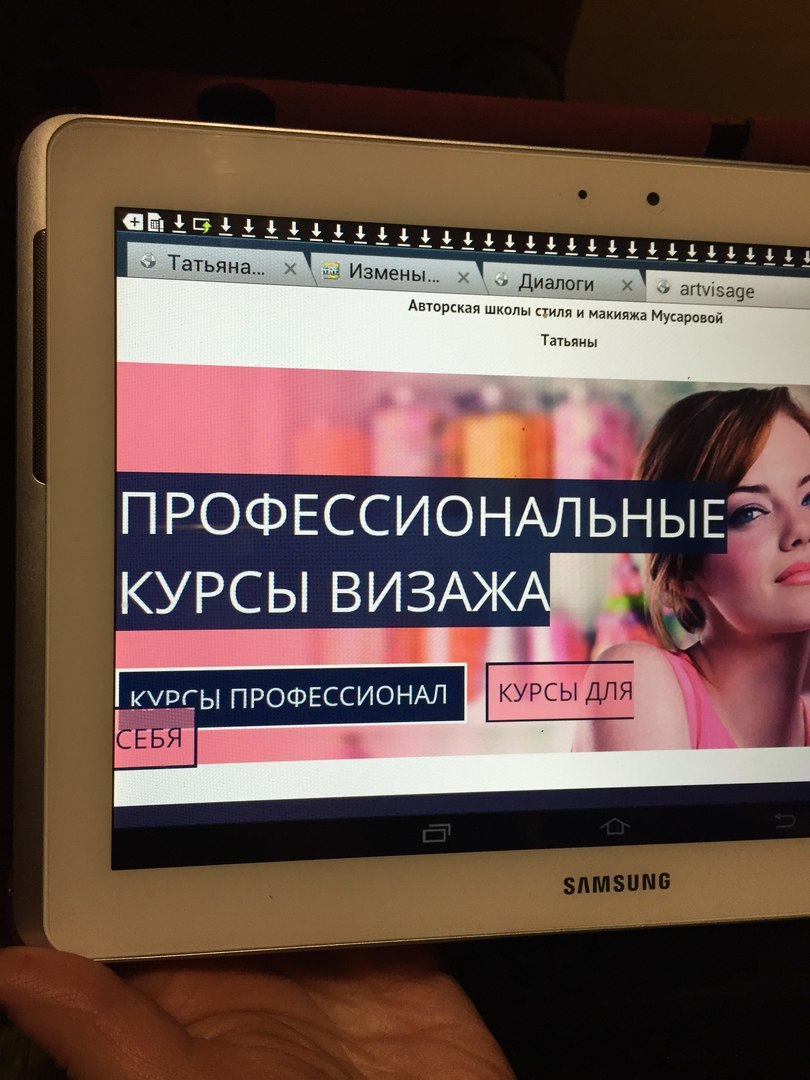
Site layout, the block is on smartphones, what should I do?
What to add to the css code or somewhere else so that the block does not go on the mobile version (iPhone5, Samsung of some kind). The block width is set to 60%, the font is in pixels. Tested for adaptability in different services, everything is "ok", except for iPhone5. What could be the reason?



Answer the question
In order to leave comments, you need to log in
For the future, I recommend writing through media queries for different devices and definitely !!! in head specify viewport
media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) { ...}
etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question