Answer the question
In order to leave comments, you need to log in
Site configurator?
Good afternoon.
I would like to know how to implement a configurator for a site with the following functionality.
1) There is a block on the page that allows you to select one of several interior options, like Here . When selected, it turns out there will be a switch to another element of the interior.
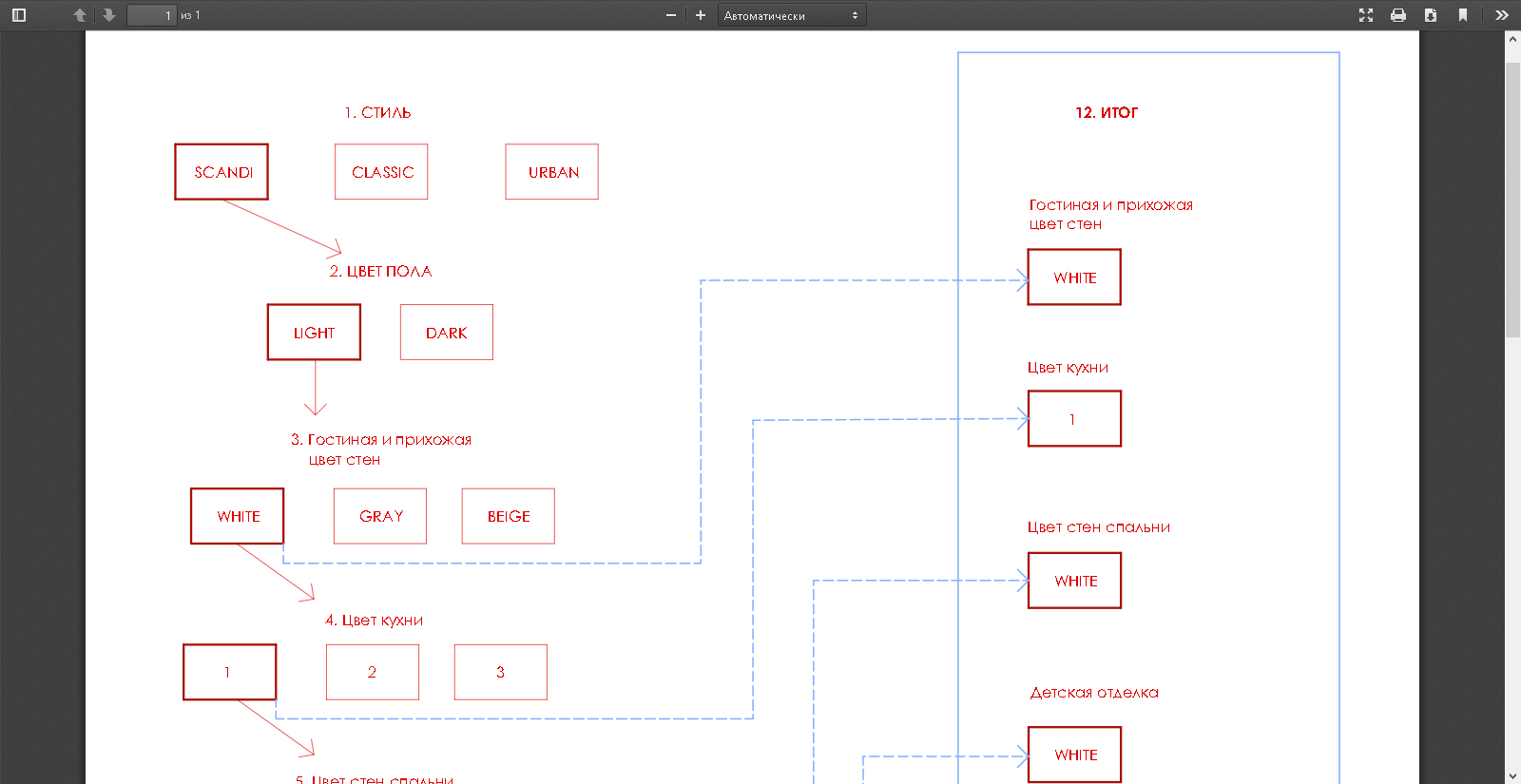
2) There will be 11 such elements in total. Below is an example of the configurator logic. 
3) At the end there will be a block with all the elements and the ability to submit these styles. Example
Such functionality, as far as I know, is not difficult to implement in JavaScript, but the question is also that pictures and the elements themselves can be conveniently changed.
Perhaps this can be done on the constructor, CMS (no matter what) or there are some services with such functionality.
This is what I would like to know from you.
Thank you all in advance!
Answer the question
In order to leave comments, you need to log in
Hello!
1) Indeed, it is implementable in JavaScript.
2) Since you added the WordPress tag to the question, here is a list of plugins:
Woocommerce Product Configurator - https://iconicwp.com/products/woocommerce-product-...
Demo - https://demos.iconicwp.com/woocommerce- product-con...
Another plugin - https://ru.wordpress.org/plugins/visual-products-c...
Another plugin - https://configuratorsuiteforwp.com/
Demo - https://demos.configuratorsuiteforwp .com/game-cont...
Another demo of another plugin - rgdcanada.com/product/boston
Google
I would tritely start a plate in the database with the following fields:
id - serial number
name - name
category - belonging to the block, for example, 1 - style, 2 - floor color, 3 - kitchen color, etc.
image - image
active - activate\deactivate a position, for example, if it is temporarily unavailable.
Well, and then what else is needed, a description, for example.
Now it is enough to select elements from the database and display them on the screen. When you click on an element, we save the id, by which you can get what the user has chosen.
I don't like the database - you can json, for example, or xml. In any case, at any time you can deactivate a position that is not needed, or add a new one.
If you make another table, categories, then you can write layers in it, for example:
1 - style
2 - floor color
3 - kitchen color
, etc. Thus, you can already select first the layer that we show, then we substitute the parameters into this layer from the previous table. So we get more and flexibly editable layers.
And then it remains to write a simple script that will display it on the screen and, on click, will switch layers and save what the user clicked on
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question