Answer the question
In order to leave comments, you need to log in
Sequential download of images from the server?

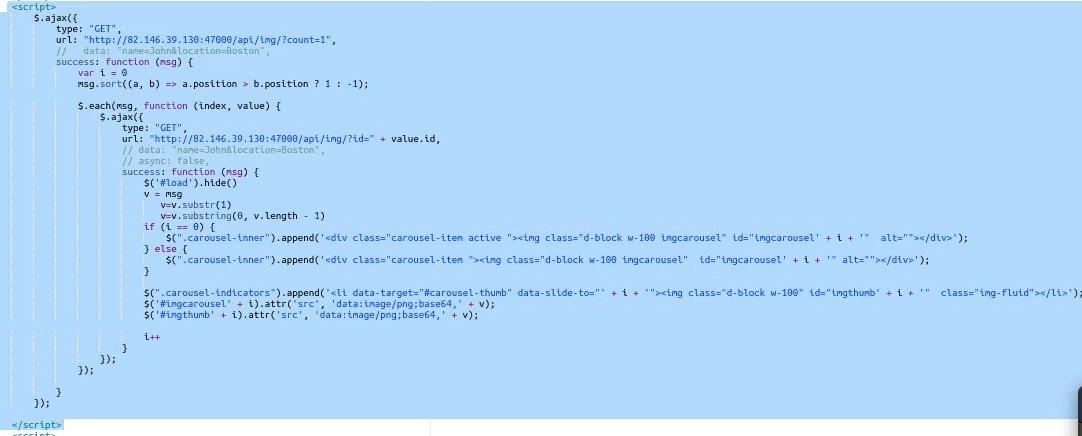
i get an array of id pictures, and then sequentially load pictures by id,
but ajax is asynchronous and the first picture is inserted the one that downloads first,
and if I turn off asynchronous, the pictures are inserted only when the LAST one is loaded
, how can I make them load one by one?
Answer the question
In order to leave comments, you need to log in
function load(){
//обработка аякс запроса, в случае успеха вызываешь еще раз load(),
//но уже для следующей картинки
}You can first mark places for insertion, then insert instead of marking.
placeholder - marks a place. You need to check that the empty span is not visible in the carousel, otherwise it will need to be replaced with something invisible.
After loading the image, the constructed div replaces the placeholder.
Somehow so
...
$each(msg, function(index,value){
var placeholder=$('<span></span>').appendTo('.carousel-inner');
$.ajax(
...
if(i==0){
placeholder.replaceWidth('<div class...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question